Did you want to enhance the visual user interface of your document gallery? We got you covered! In this tutorial, we will show you how to display a thumbnail instead of boring file icons on the gallery, by using CatFolders Document Gallery.
For example, display the PDF’s first page as file thumbnails in the document gallery.
Requirement
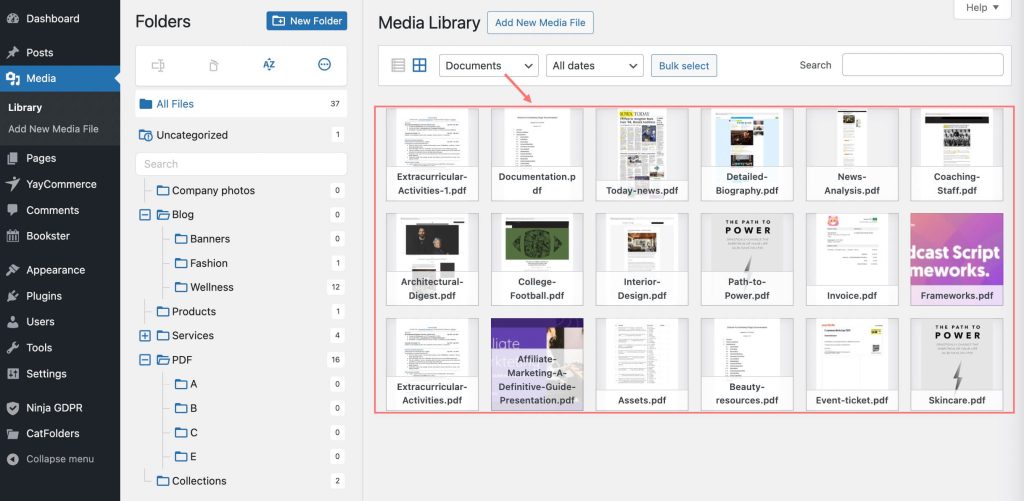
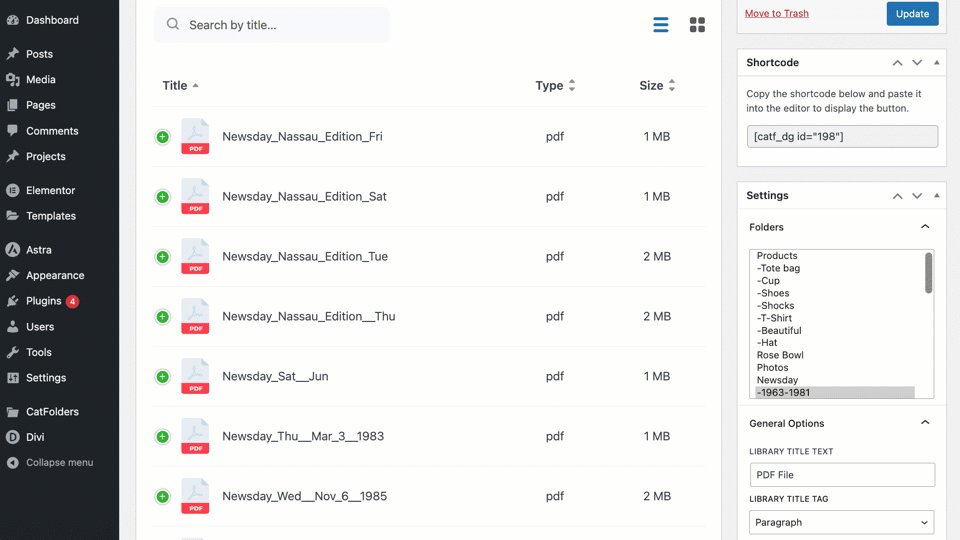
Please make sure your WordPress is pre-configured so that your documents are already displayed with thumbnails in your media library, as shown in the screenshot below.

Only then will you be able to use this feature.
How it works
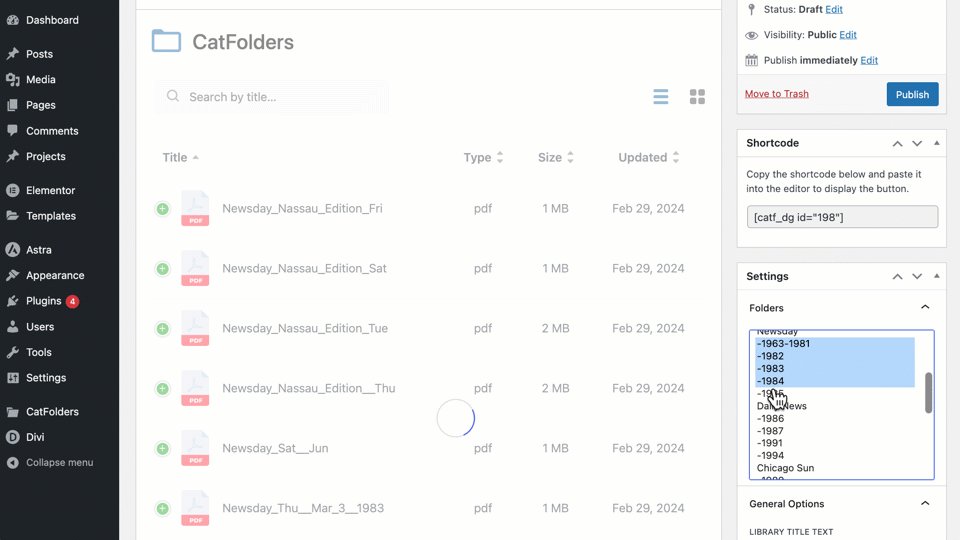
Firstly, create a PDF gallery for your website and configure all the setting options for this gallery.

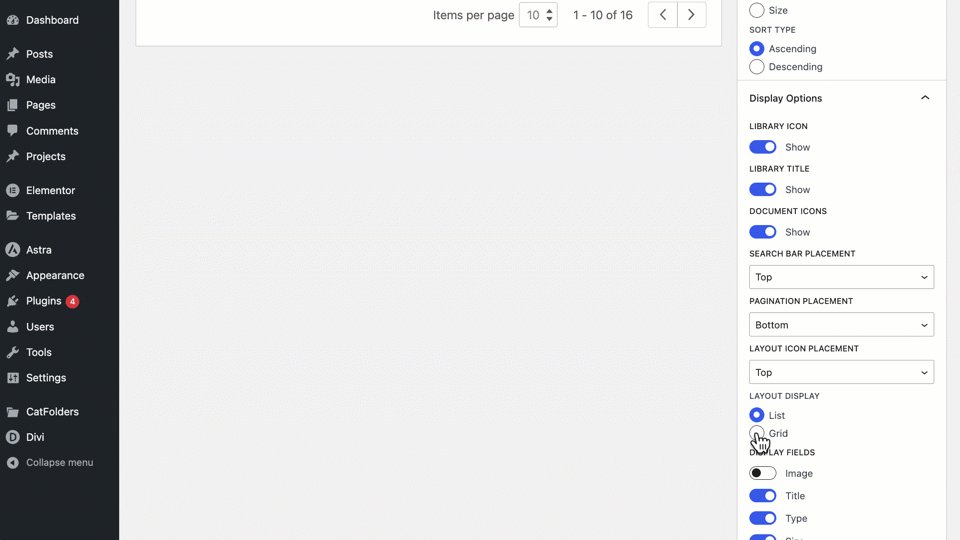
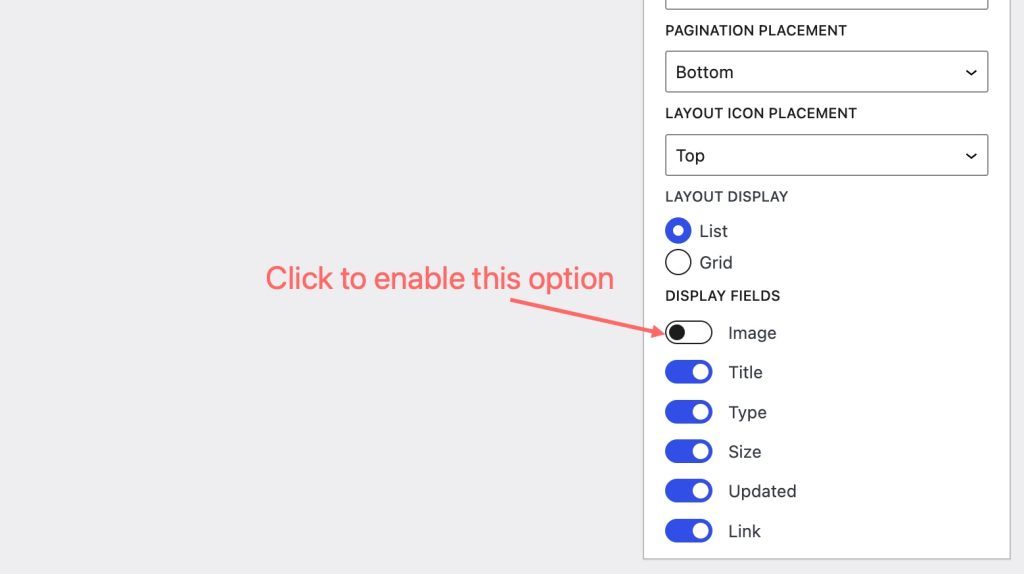
On the display fields, click to enable the “Image” option afterward. This function will help you display thumbnails in a new column named Image.

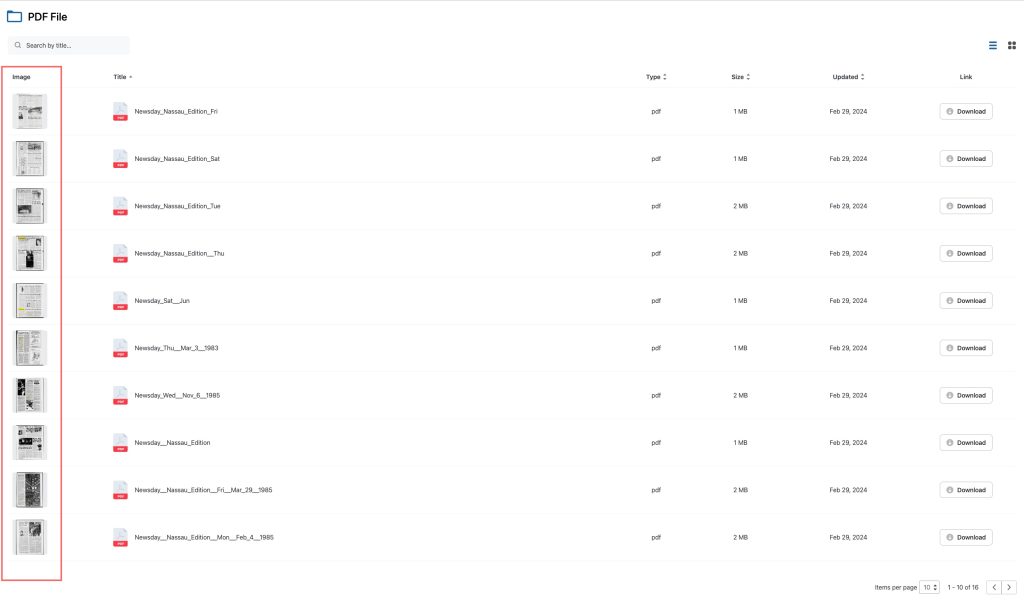
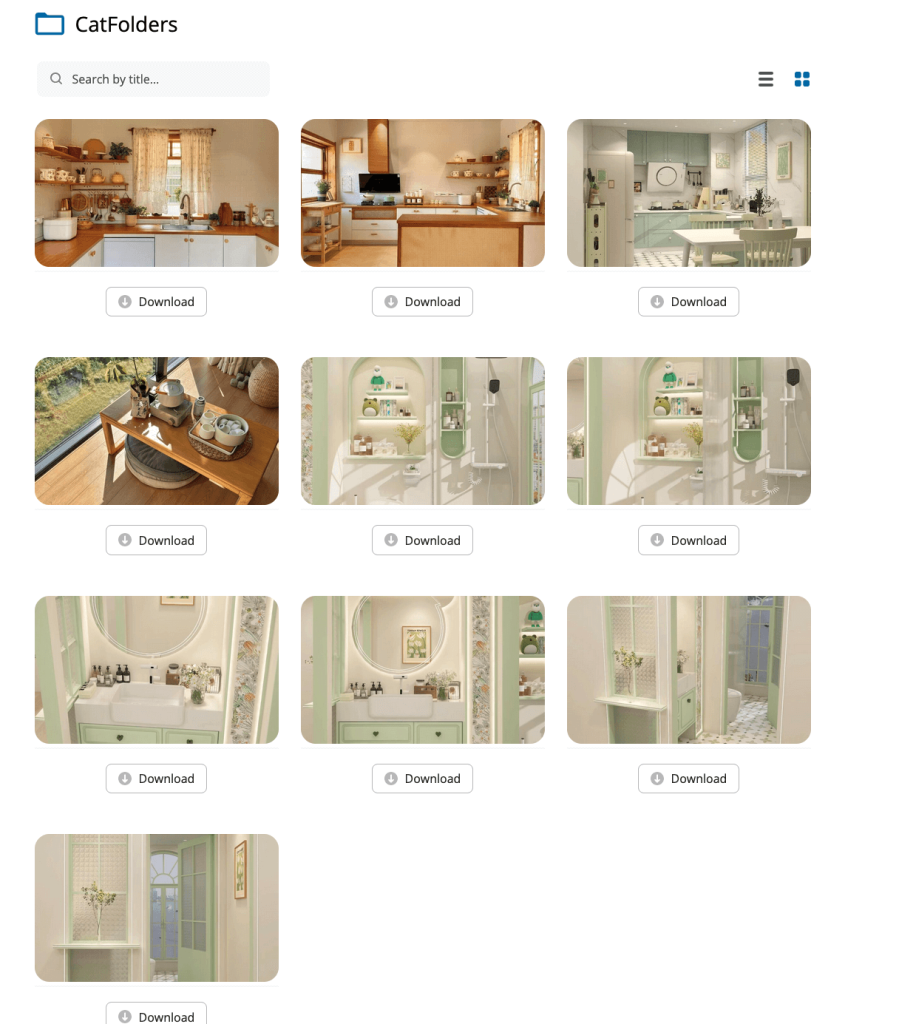
Thus, your PDF gallery will become more eye-catching with the thumbnails of the files.

To display the full thumbnail without distortion, try using the following CSS:
#cf-app .cf-table-grid tbody tr {
border: 0px !important;
}
#cf-app .cf-table.cf-table-grid .cf-thumbnail-image{
border-bottom-left-radius: 1.25rem !important;
border-bottom-right-radius: 1.25rem !important;
}
#cf-app table.cf-table-grid .cf-column-last{
border-top: 0px !important;
}
Now, it’s your turn to make some magic on your document gallery!
Generate PDF thumbnails
IMPORTANT:
Please make sure your website’s server is properly configured with ImageMagick and GhostScript, which generate the first page image of PDF in the WordPress media library, then the thumbnails will be displayed on the front-end accordingly.
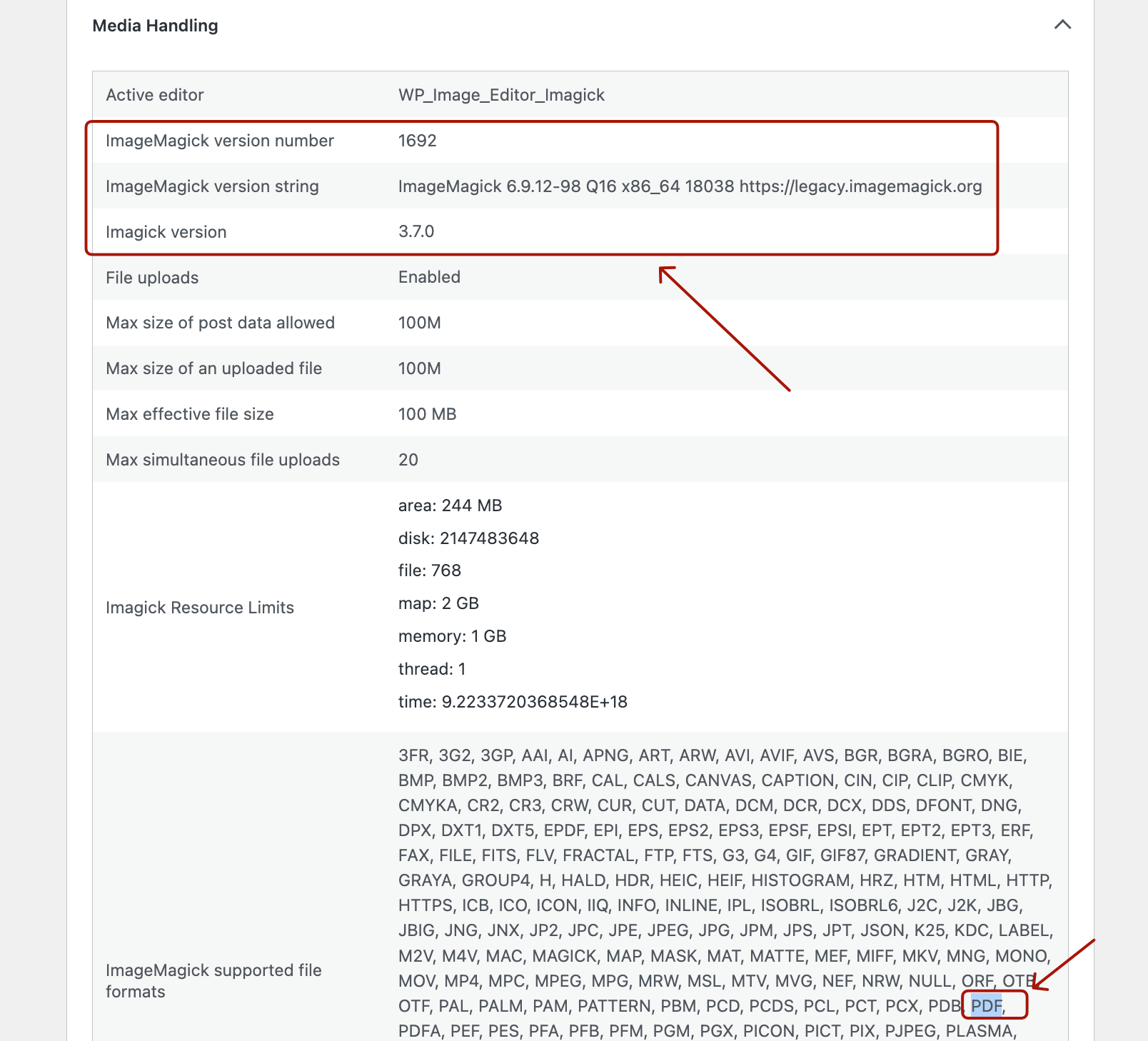
How to check if your WordPress site supports ImageMagick availability:
- Go to Tools → Site Health → Info
- Expand the Media Handling section.
- Check if you see:
- Imagick: Yes
- ImageMagick supported file formats include: PDF

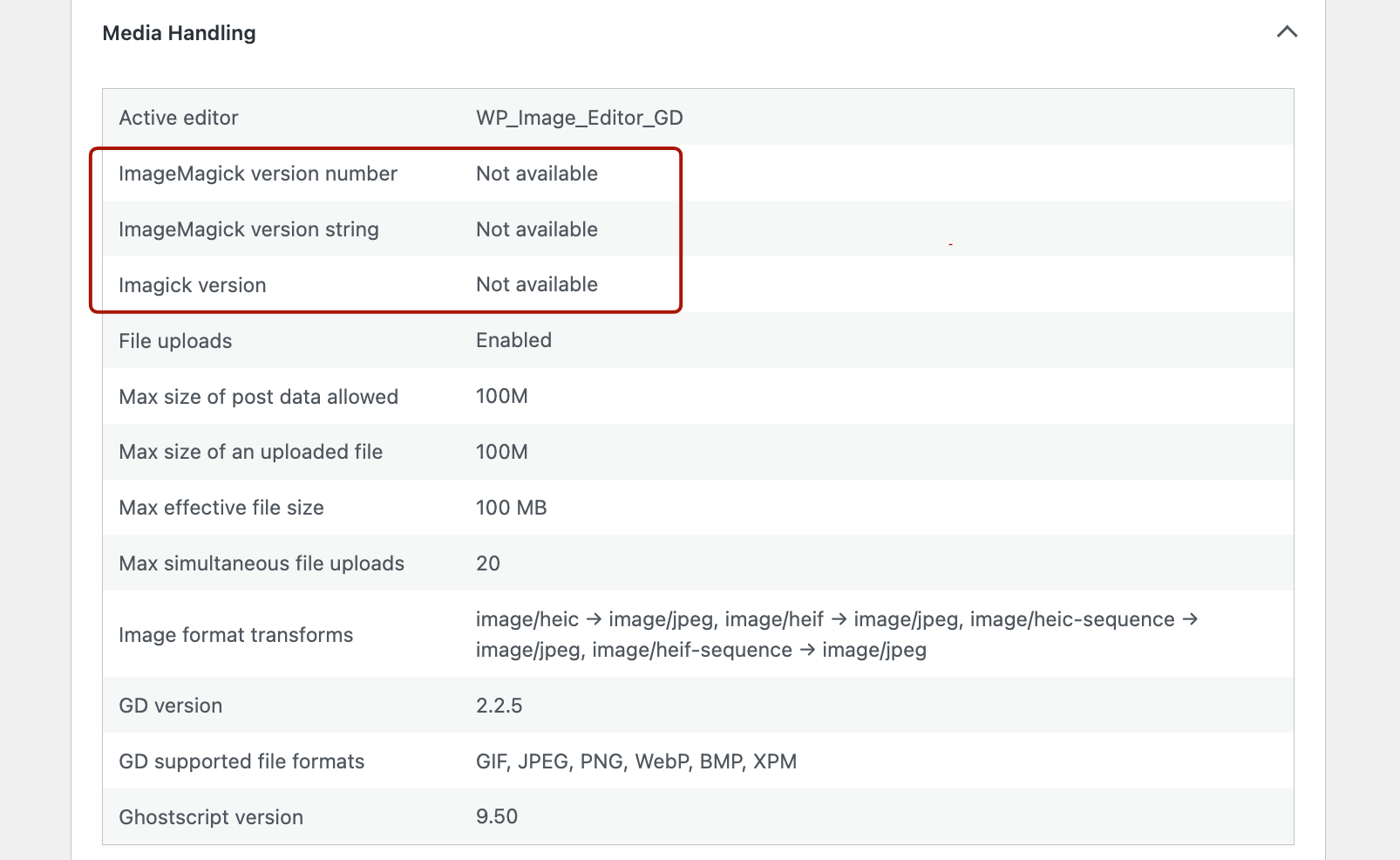
If Imagick is listed but PDF is not supported, GhostScript is missing.
If you see ImageMagick “not available” as shown in the screenshot below, then you need to ask your hosting provider to enable ImageMagick and GhostScript.

OR install them manually via SSH if you control the server.