If you’re using WordPress to manage your website content, you’re in luck. WordPress is one of the most SEO-friendly content management systems available. However, even with WordPress’s built-in SEO features, you can do a few things to optimize your WordPress media library for even better SEO results.
Follow these 5 simple tips for your WordPress media library and you will see an improvement in your website’s SEO performance.
Table of Contents
Tip 1: Use descriptive, SEO-driven attachment details for files in the WordPress media library
If you want your post to dominate Google search for a specific keyword, use that keyword in your post title and body text. But you can even give your post an extra boost by including the keyword phrase in:
- alt (alternative) text of the image
- image file names (i.e. “my-keyword.jpg”) of the image
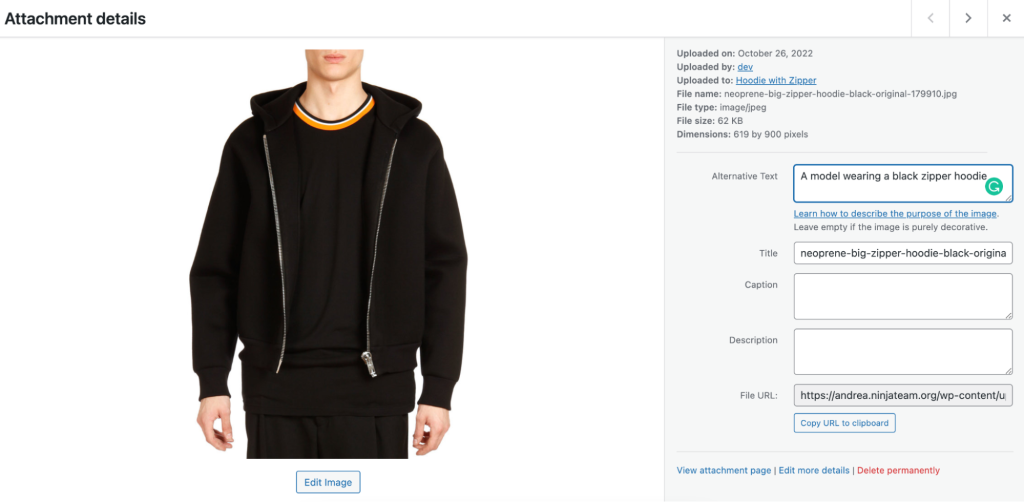
Alt text
If the image on the page fails to load, alt text will be displayed instead. This can happen if the web host server is slow or if the user has a poor Internet connection.
When writing alt text, always keep screen readers in mind. Describe the image so that someone who can’t see it will still be able to understand what you’re trying to communicate. Include keywords naturally in the description for the benefit of search engines.

Image file names
If you want to be able to find your files easily and make sure they show up in search engines, it’s important to give them relevant, descriptive names.
For example, if you have an image of a product that is a blue long-sleeved shirt, naming it something like a “blue-long-sleeved-shirt” makes it obvious to both you and searchers what the image is of.
The best way to keep your images organized is to rename them before you upload them. But if you’re dealing with a bunch of existing images, you can use the file rename plugin for time-saving.
Tip 2: Organize and Categorize Files Into WP Folders
If your website is like most websites backends, your WordPress media library may be a bit of a mess.
There are images and files scattered all over the place, which can make it difficult to find what you need when you need it. This can also have an impact on your SEO, as search engines have a hard time indexing unorganized files.
Fortunately, it’s easy to fix this problem. Simply take some time to organize your files into folders. This will make it much easier to find what you need, and it will also make your site’s media more searchable.
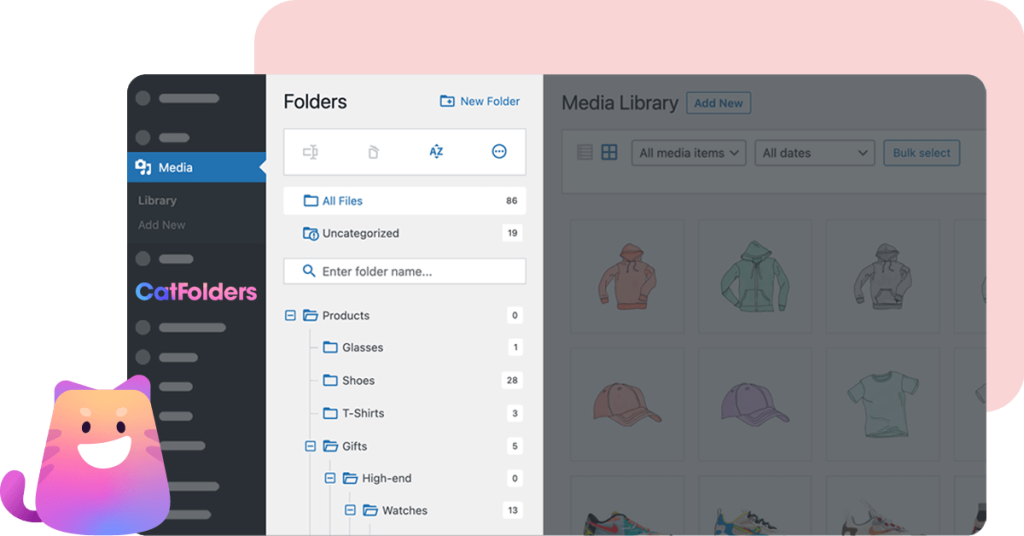
Good news! You can keep your WordPress media library organized with plugins that add a folder structure. Check one of the most powerful and price reasonable options out there – CatFolders – WP Media Folders. This solution enables you to:
- Easily drag and drop your images into virtual folders, so your permalink structure remains intact.
- View the full folder tree’s screen view of the WP media library when needed.
- Sort and search files in many ways, color the folders, etc.

Tip 3: Optimize the images when uploading to WP Media Folder to speed up your website
As can be seen, image files generally take account of the majority of the media library’s capacity.
One way to get the most out of your WordPress media library for SEO enhancement is to optimize the image file by compressing it before uploading. This will reduce the file size and make it load faster on the web.

Additionally, when creating a featured image for your next blog post, consider using a JPEG instead of a PNG. While PNGs offer benefits like superior quality and transparency support. But try to use JPEG wherever you can.
Finally, consider using the WebP format for your images, as it is designed specifically for web use and offers superior compression.
Tip 4: Use CDNs for your website for a performance boost
CDNs are a very good option to reduce the load from the server. The image gets loaded from a third-party server. This reduces a huge amount of burden from the main server on which the site is hosted.
There is a multitude of plugins that can help you load your images via CDN. You can use any of them. Just be careful it is a good quality reliable and fast CDN.
Tip 5: Routinely clean out old or unneeded files in your media library
Cleaning out old or unneeded files is a great way to keep your WordPress Media Library lean and efficient. Having fewer files also means it will be easier to locate the ones you need, even if you’re already using categories, tags, or folders to organize them.
Make it a habit to routinely clean out your WordPress media library and you’ll always be able to find the files you need when you need them.

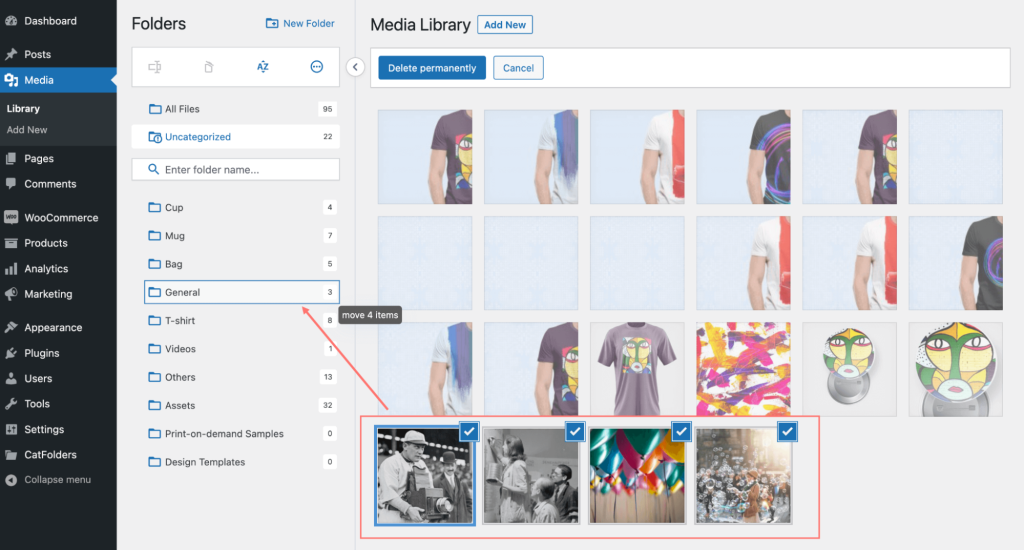
With CatFolders, you can bulk-select folders and delete them in a single click. All those files will be moved to the Uncategorized folder and remain intact.
Conclusion
Too many media files can really weigh down your website and affect its performance. A large media library is like excessive baggage on your server, and it can make your site slow.
WordPress doesn’t have many built-in features for media management, but above are the ultimate 5 ways to help you make your library lean, organized, and streamlined.
If you’re looking for a media library optimization plugin to speed up that process, CatFolders is the perfect solution. Our easy-to-use plugin makes it simple to manage your media files and enhance your website’s SEO and UI/UX. Give it a try today!