Are you dealing with a large number of files in your WordPress admin area? The best way to make the most of your site’s media files accessible to visitors is to display them in beautiful galleries on pages, posts, media files, or various custom post types. according to the directory structure.

However, by default WordPress, neatly managing and organizing your (large number) files is a daunting task.
Therefore, to help you structure and facilitate your workflow, in this article, we will explore the process of organizing your media folder structure and creating a stunning WordPress collapsible gallery to engage your audience and enhance your content organization. To do this, we will leverage the great features of the CatFolders Document Gallery plugin, which is completely free to use.
Let’s dive in and unlock the secrets to mastering collapsible galleries!
Table of Contents
What If Your WordPress Website Has Collapsible Galleries?
The first thing is for sure: your media file management process is smoother, even if your WordPress site has tons of files. Your website loading speed or server resources will also not be affected when you edit your WordPress website with media files neatly managed and organized.
Creating WordPress collapsible galleries is a flexible and effective way to organize your site’s media directory structure. Because with this gallery format, you can present a large amount of media in a compact and organized format. Instead of overwhelming your visitors with a long list of images or videos, collapsible galleries provide a neat and tidy way to showcase your content.
That’s for WordPress site owners, but for visitors, a collapsible gallery also improves user experience. When visiting a website that already has a collapsible gallery, visitors can easily navigate through your media content, they can expand and collapse sections as needed, making it easier to find specific images or videos they care about. Visitors more easily identify specific content and enhance the overall user experience. This can add more engagement to your website and encourage visitors to explore more of your media content.
However, we cannot add folders in structural order to the same gallery with WordPress. So in this article, we will show you a tip to display collapsible galleries by adding multiple Gutenberg blocks, each block containing a folder, and of course, these are collapsible blocks.
If your website has a collapsible gallery, it will help keep your website well-organized and visually appealing. By categorizing your media into collapsible sections, you can create a clean and structured layout that enhances the overall aesthetic of your website.
Thus, creating collapsible galleries for your WordPress website will bring outstanding results to enhance your website.
Step-by-Step Guide to Creating WordPress Collapsible Galleries
You won’t believe that, with tons of media files on our WordPress site, we can still organize them neatly, even delightfully. Follow our tutorial to see how we did it!
Step 1: Get CatFolders Document Gallery for Your WordPress Website
As mentioned in the introduction, in this tutorial, we will use the features of the CatFolders Document Gallery plugin. Media folders or subfolders are already arranged in a tree structure on your website with CatFolders. This plugin will be your tool to help you manage document files and display those files in a gallery so that your visitors can easily access all the files on your website, no matter what type of files you have added. CatFolders and its add-on CatFolders Document Gallery also support organization and display.

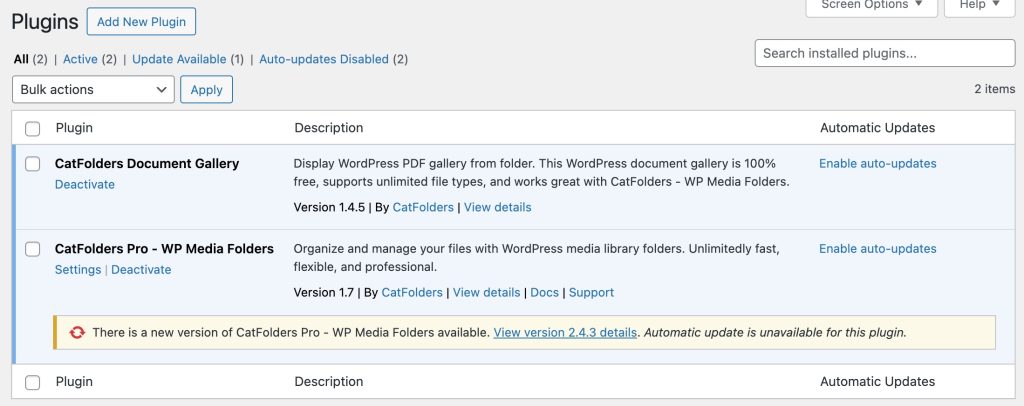
Let’s start the installation! Assuming we already have CatFolders in our WordPress site. CatFolders offers both free and premium versions for users and then install its add on – CatFolders Document Gallery. You can also learn more about the great features that CatFolders offers for free for other purposes.
Find and download CatFolders Document Gallery available on the WordPress repository, it is completely free.

Activate CatFolders Document Gallery and watch how a collapsible gallery will be created with the exciting features of this plugin.
Step 2: Create A Document Gallery in WordPress
Upon activation, now it’s time for you to create document galleries from the structured media files available on your WordPress site.
On the WordPress dashboard page, navigate to CatFolders, hover over it and you will see the Document Gallery section, click on this to start setup.
Choose Folders to Display on the Gallery
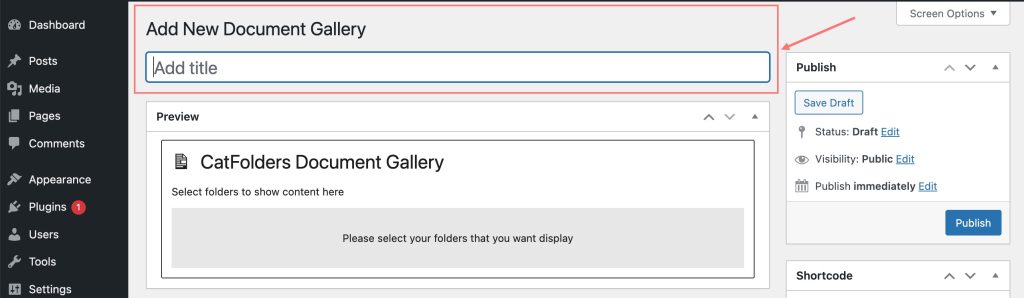
Next, after accessing the CatFolders Document Gallery installation interface, to create a completely new gallery, select “Add New Document Gallery”. Thus, this plugin will automatically navigate you to another dashboard to create a gallery.
To easily distinguish the purpose of each gallery, you should name the gallery before starting to customize it.

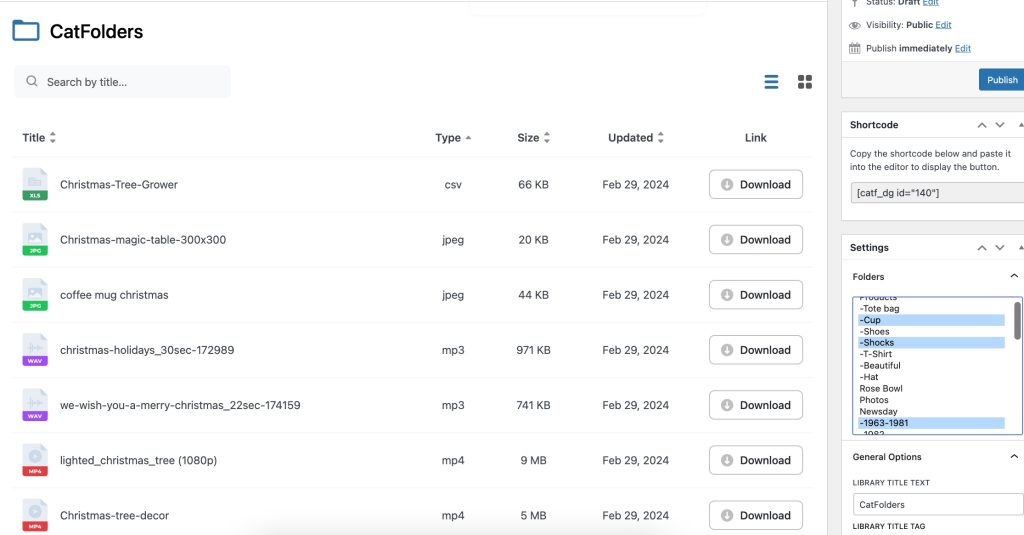
Scroll down, on the right sidebar, you will see all the folder structures inside your WordPress upload directory. From here, you choose which folders will display on your gallery.

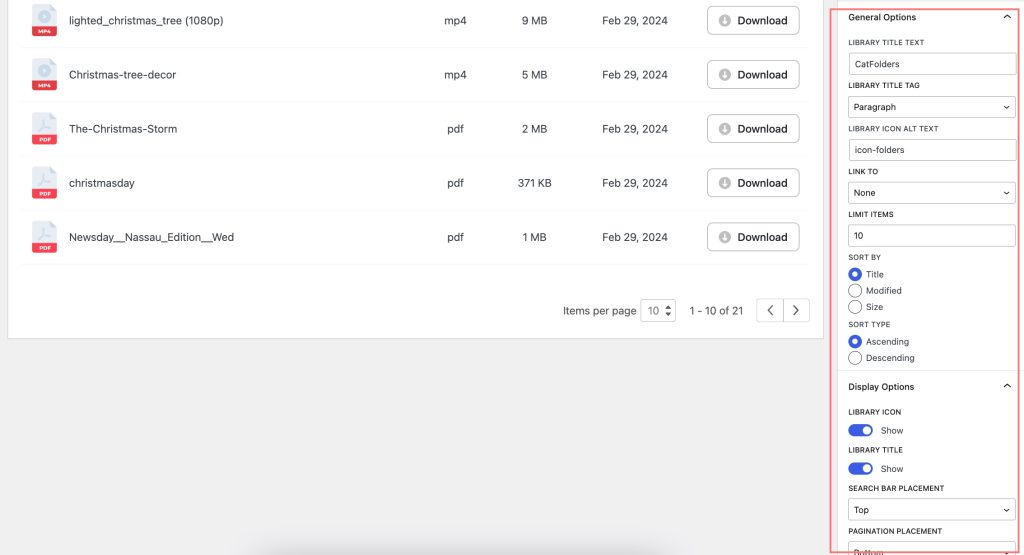
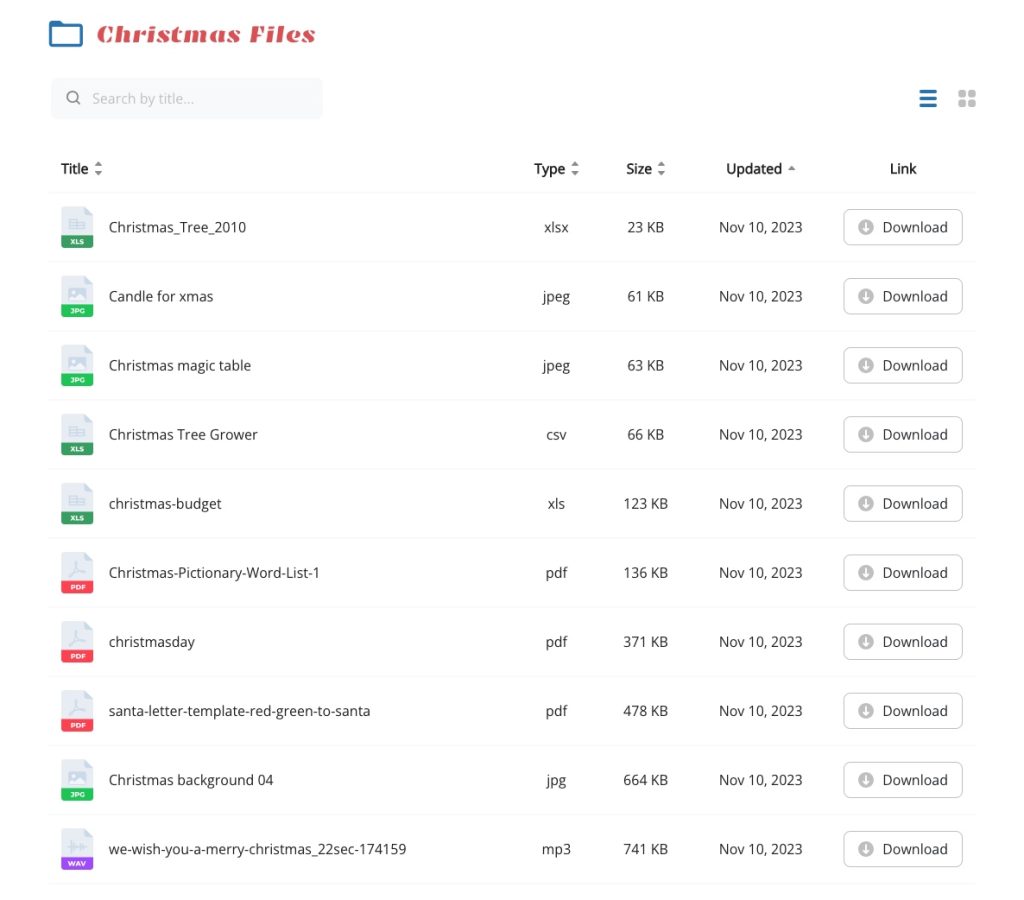
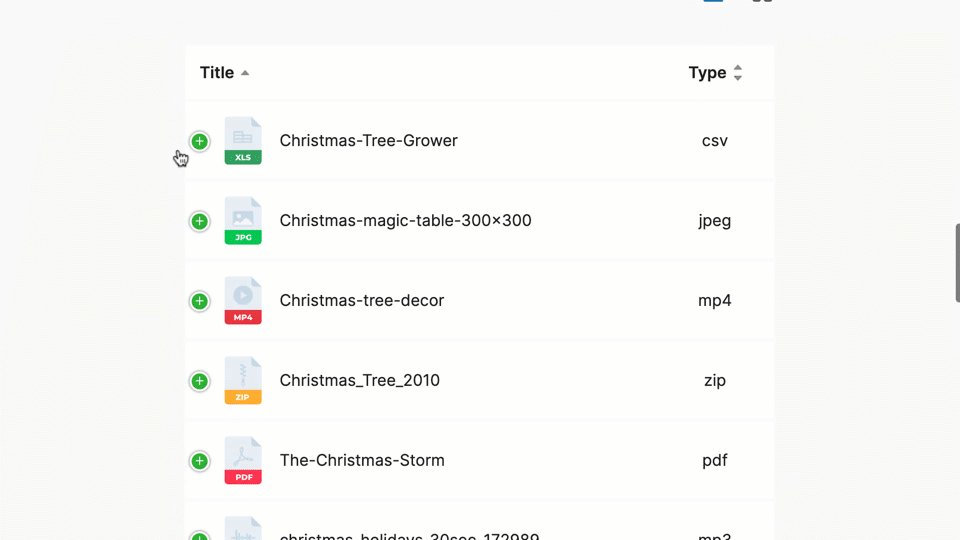
Then, CatFolders Document Gallery gives you the feature to configure various options of the gallery such as layout, library title, Items per page, display fields, and other options. As the admin setting up, you can see the entire gallery interface in the backend before publishing. This feature will definitely make you enjoy your work.

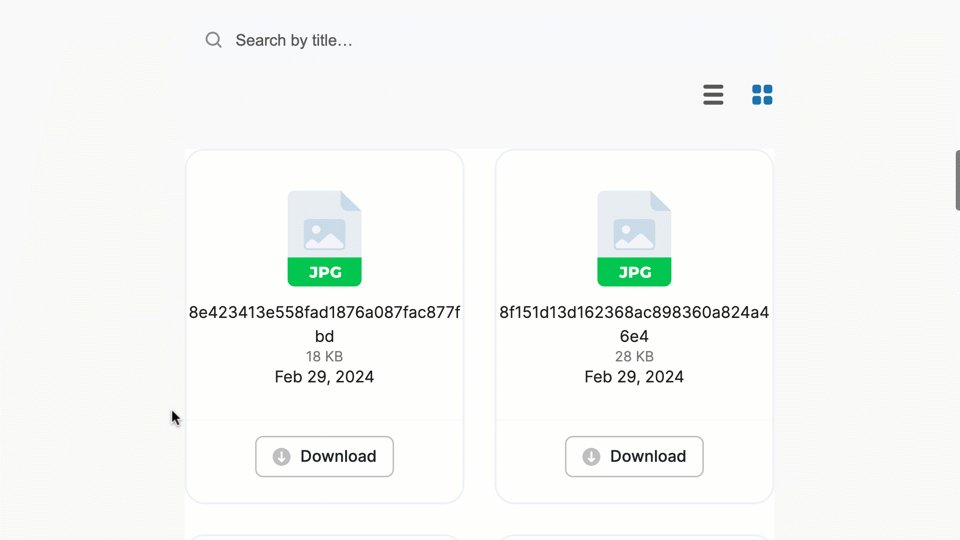
For each file you display in the gallery, this plugin allows admins and visitors to view the files in preview mode in a popup modal, saving a lot of time. Then, visitors will easily choose which files they want to download.
If you want to display a large number of files in a gallery, don’t worry that visitors won’t be able to find the files they want. Because with CatFolders Document Gallery, we can sort files by size, title, or modified date.
Additionally, to attract or bring a beautiful gallery look to customers, this plugin enables you to adjust the colors of the thumbnails, background, and text.
Once you’re happy with the gallery you’ve created, just hit publish and see how it works on your WordPress site.
Copy Shortcode to Output Gallery
Whether you use many page builders like Gutenberg, Elementor, DIVI, Enfold, Bricks, etc. to view the gallery you created, you just need to copy the shortcode that CatFolders Document Gallery provides to output your gallery.

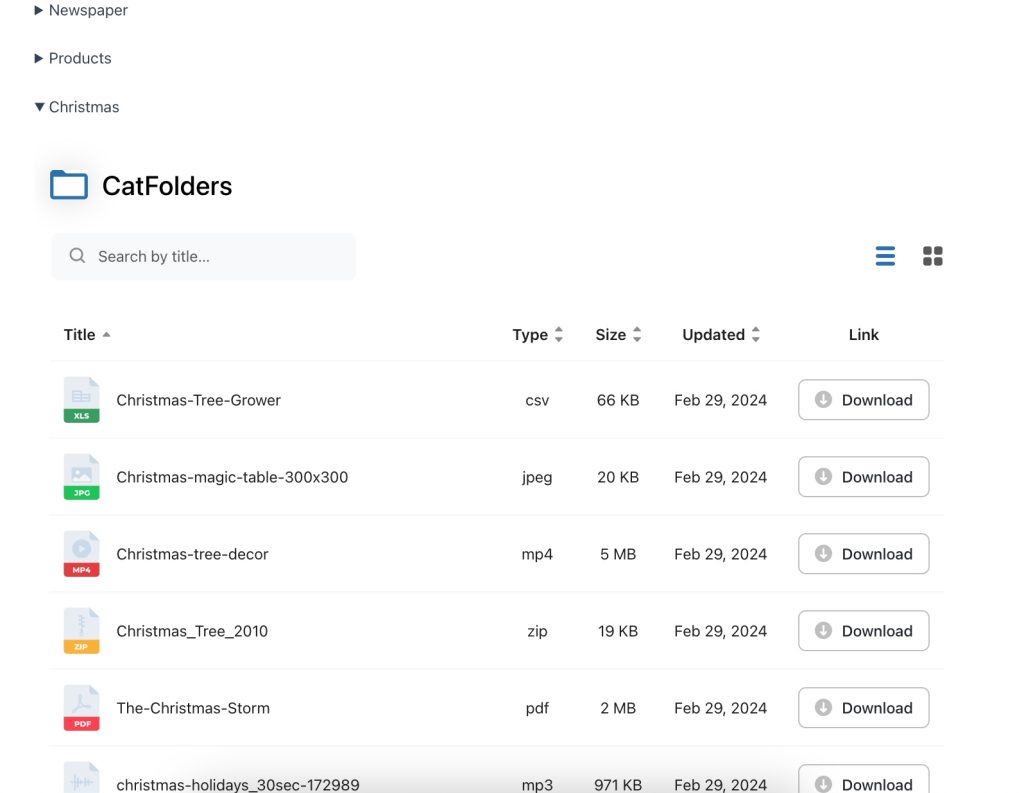
Let’s see a sample gallery we created!

Create A WordPress Collapsible Gallery from the Document Gallery
So, after creating satisfactory galleries for your WordPress website, next if you want to display all galleries in a post/page to develop content for your website. However, you cannot display all files on the same page, this will make the post/page confusing. What you need is to create a collapsible gallery for your website.
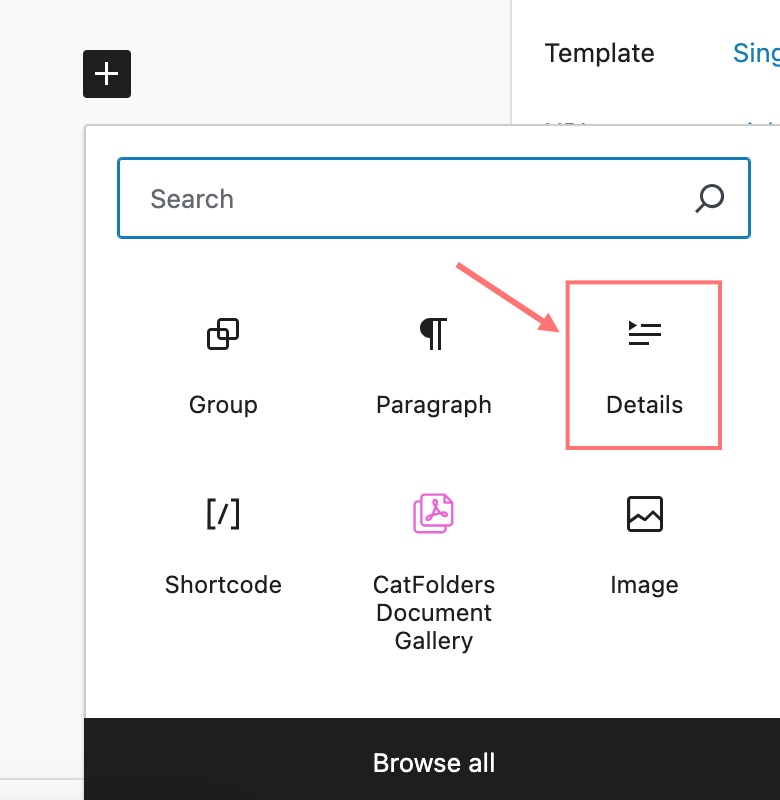
Insert Details Block of Gutenberg Page Builders
It’s not difficult to do this, continue following our tutorial! In just a few minutes you will have a WordPress collapsible gallery as you want.
Continuing with the shortcodes that CatFolders Document Gallery has provided, you will paste them into the post you want to make public. Before pasting, to create a collapsible gallery, we will take advantage of Gutenberg’s useful features, we are talking about Gutenberg’s “Details” block.

Paste CatFolders Document Gallery Shortcodes
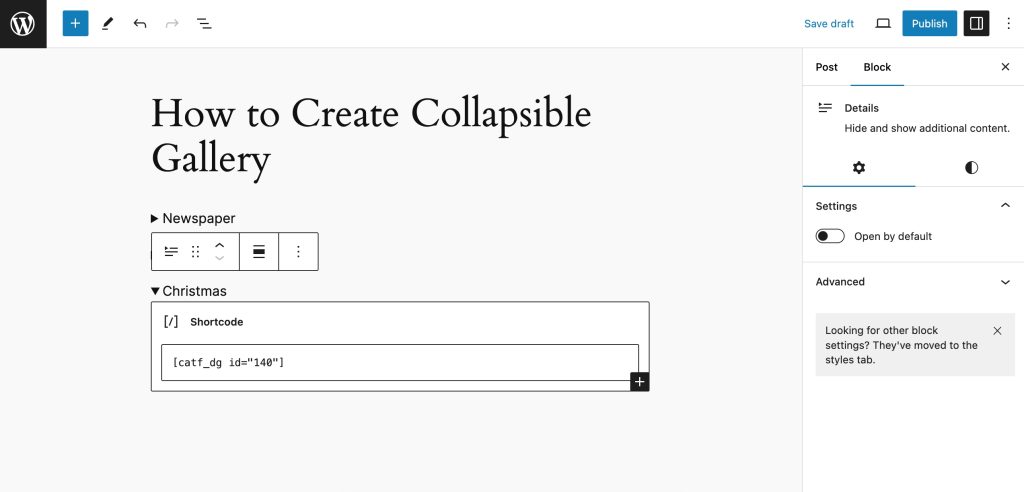
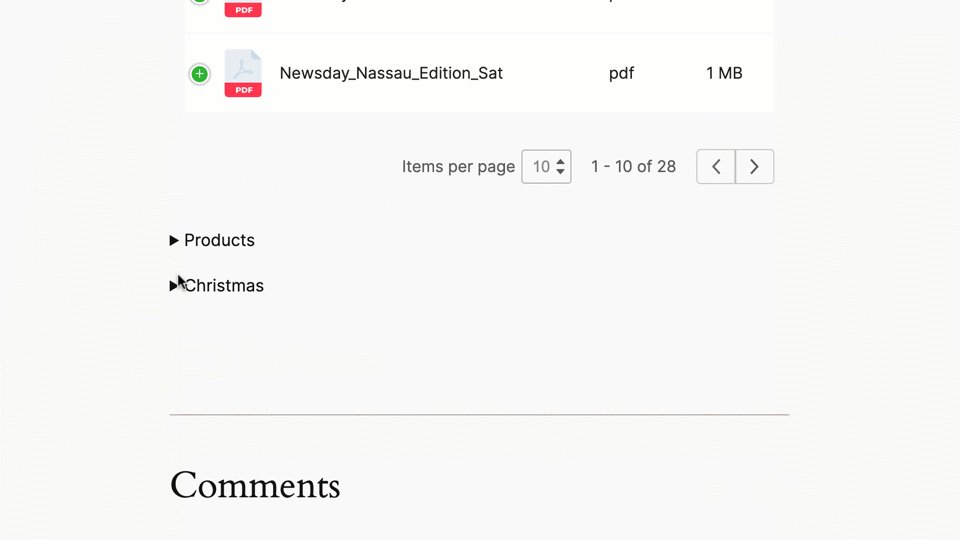
In your post, select this block, assign a summary as a placeholder text, and add your additional content. This will then paste the shortcodes of the gallery you want to display below, this means you place the gallery inside a hidden Details block and it will be displayed until you click on the summary text or button.

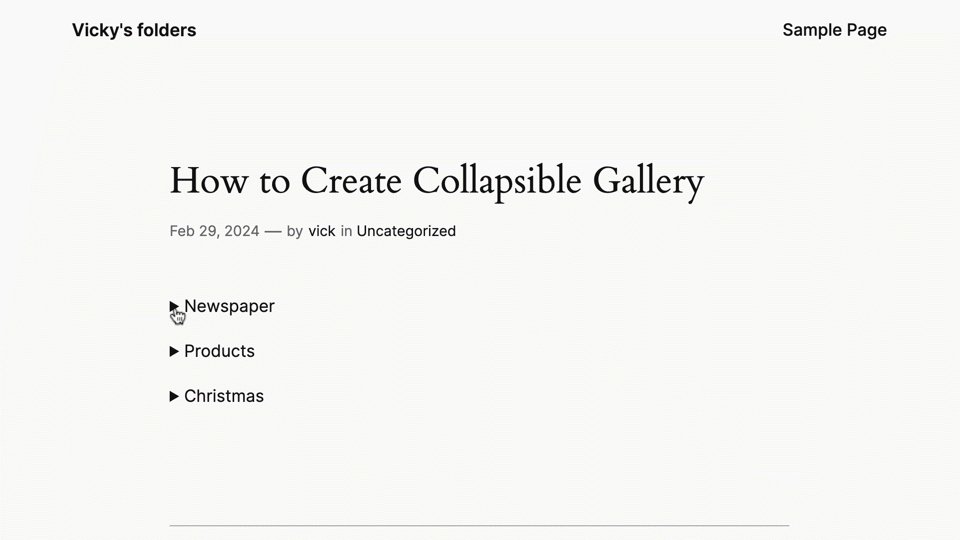
Click on “Publish”, so, you have created a collapsible gallery with media folder structure for your WordPress website. Very simple, right?

Ready to Enhance your WordPress Website with Collapsible Gallery?
A dynamic collapsible gallery is a versatile tool that allows you to present your images, videos, and other media in a structured and visually appealing way. Therefore, this article walked you through the specific guide to having a collapsible gallery on your WordPress website.
We have introduced the perfect combination of Gutenberg and CatFolders Document Gallery to become a powerful assistant for you in managing and organizing media files, no matter what type of files.
You won’t need to spend a lot of time researching how to do it, just follow our detailed instructions and you will immediately have a stunning collapsible gallery on your WordPress website to bring your media library to a new level. a new level.
Hopefully, our article will be useful to you!
FAQs
1. Is it free to create the collapsible gallery on your WordPress website?
Yah! It’s totally free. You can download and install CatFolders free version and CatFolders Document Gallery to create and manage galleries for your WordPress website. Then, to create a collapsible structure, you just need to use Gutenberg’s Details block. Surely with these steps, you will not have to spend a penny.
2. Does it work with many page builders like Elementor, DIVI, Enfold, and Bricks?
Yes, with the newly updated feature, CatFolders Document Gallery will provide a shortcode corresponding to each gallery you have created. You can use that shortcode to paste into any page builders to publish your gallery.
3. How to make my gallery stunning?
CatFolders Document Gallery helps you display thumbnails for each file in your gallery. This both helps enhance the gallery’s appearance and helps visitors understand the content in the file you provide.