You’re working with Gutenberg and you wanted to showcase a WordPress PDF gallery on your website? Well, this is where CatFolders gets in to help. This tutorial is about how to make a WordPress document gallery page in WordPress block editor without any premium plugins.
For this tutorial, we’ll be using CatFolders Document Gallery, a free add-on plugin for CatFolders – WP Media Folders.
Table of Contents
When do You Need a WordPress PDF Gallery?
Obviously, a document library is an essential source of information for online course students, event attendees, and other service listings.

With a WordPress PDF document gallery, website visitors can be quickly redirected to the files they need. Hence, WordPress document gallery becomes a time-effective solution for both sides. It compiles the entire website resources in one place, or presented into topics.
Also, a document list has become an efficient SEO instrument. Here’s a document downloads sample page. When users search for your desired keywords in Google, the engine generates a file type label next to your site title or extension links. So if you have PDF document file types on your web pages, you’ll get more exposure on the search result pages.
Finally, here’s a quick instruction on how to create a document gallery using the CatFolders free plugin.
CatFolders Document Gallery User Guide
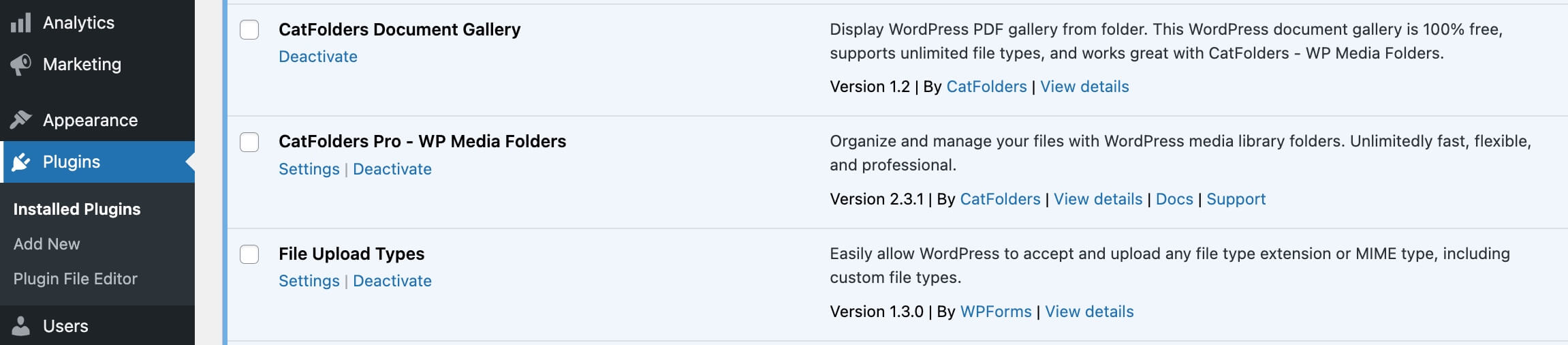
As shown in the screenshot below, these are the plugins that you need to have in place before you can start uploading files to your WordPress site and manage them effectively.
- CatFolders Document Gallery (100% free)
- CatFolders (either free or pro)
- File Upload Types (free)

Upload documents to WordPress media library
By default, WordPress allows secure file types to be uploaded to the media library. In order to upload SVG, CSV, ZIP, or other executable files, you need to install the File Upload Types plugin to grant permissions for these files.
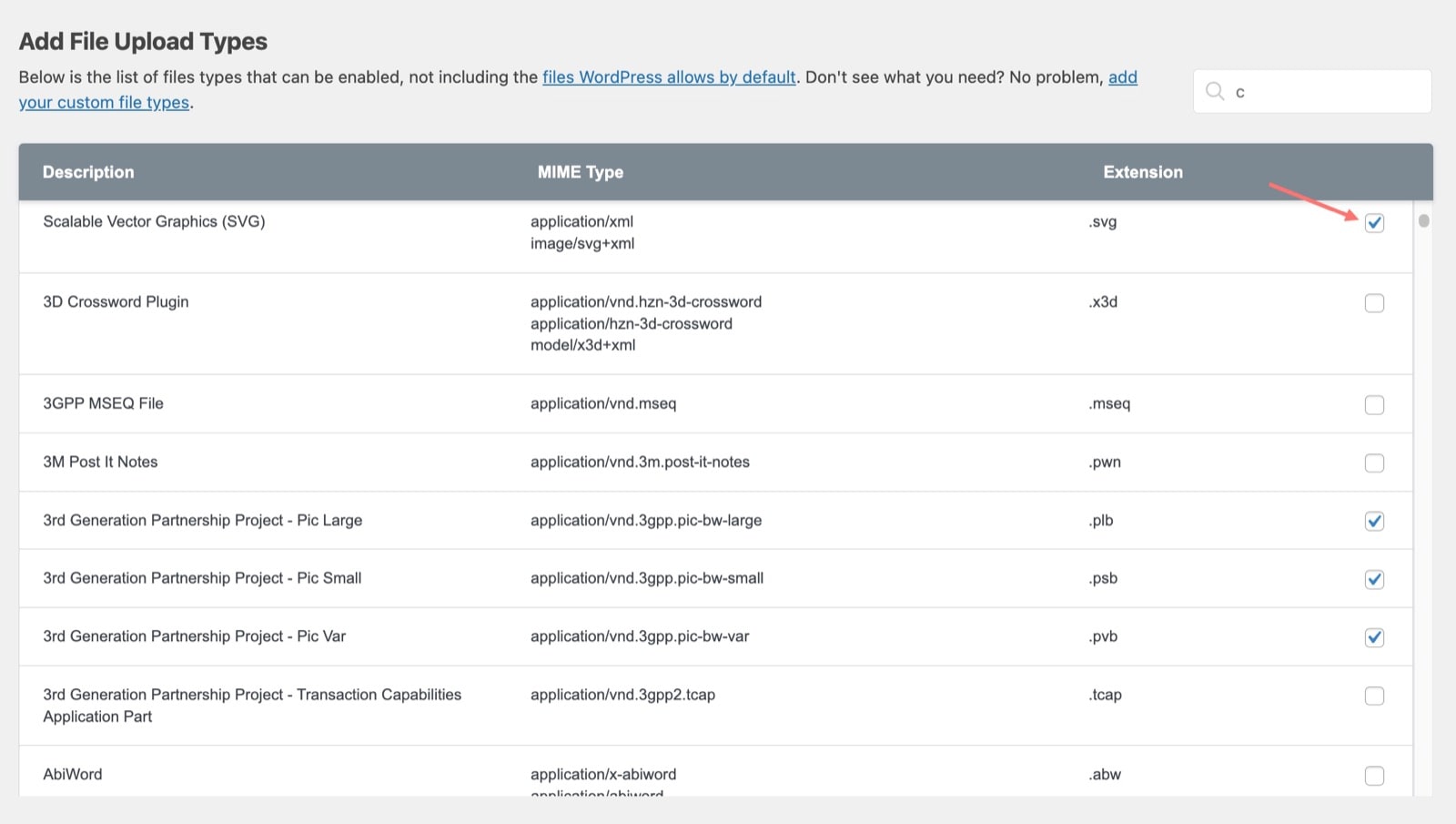
Here are the 4 steps to allow uploading CSV, SVG, ZIP, and other file types:
- Install and activate the File Upload Types plugin.
- Go to Settings > File Upload Types.
- In the Add File Upload Types section, check the boxes next to the file extensions that you want to allow.
- Click the Save Settings button.

Then you will be able to drag and drop to upload multiple document files to your WordPress media library.
Notes: With this plugin, you can also add custom file types as new MIME types as needed.
Create a document category
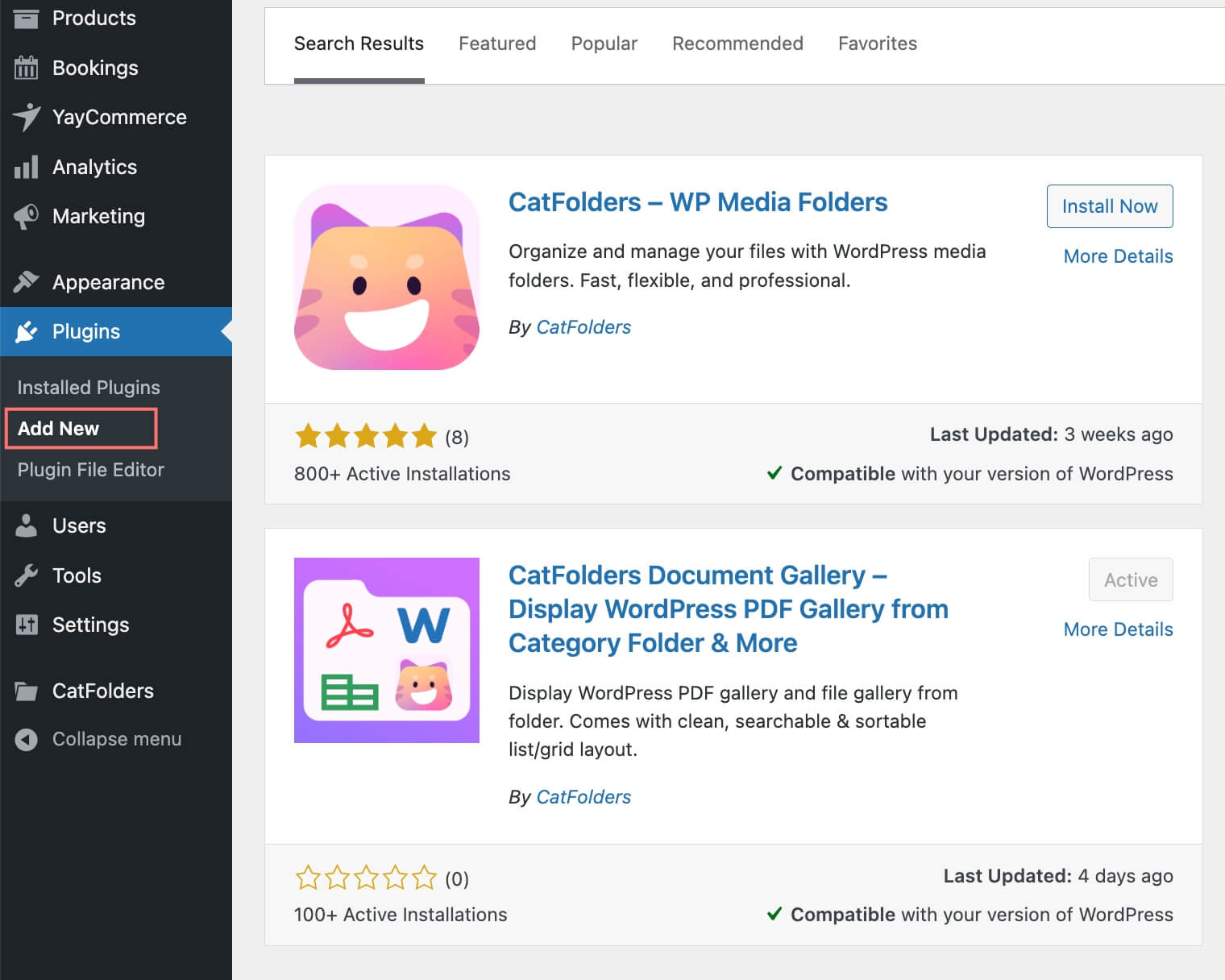
From this step, I will be using folders/categories created by CatFolders throughout this tutorial. This plugin is free and you can install it right from the WordPress > Plugins menu.

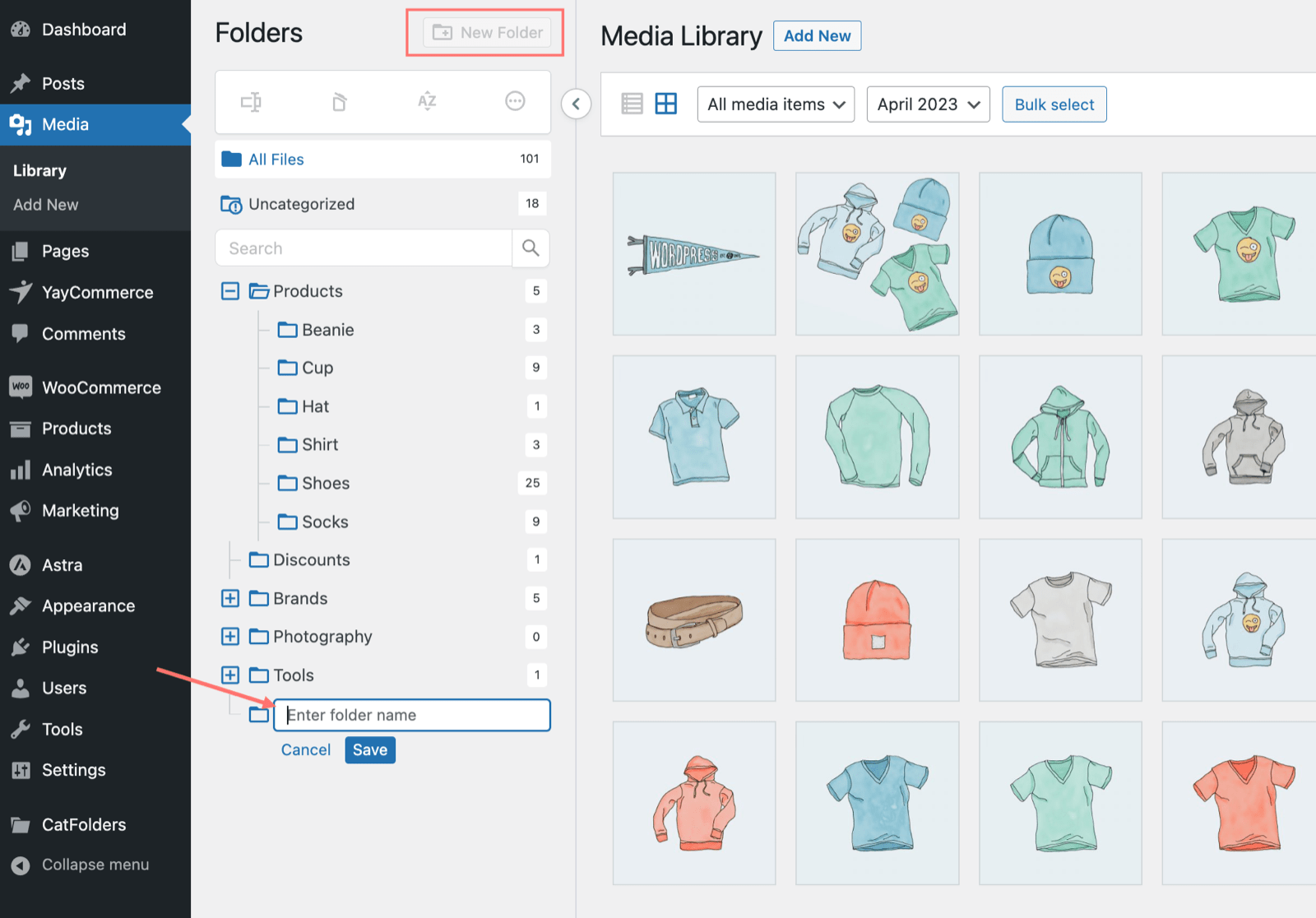
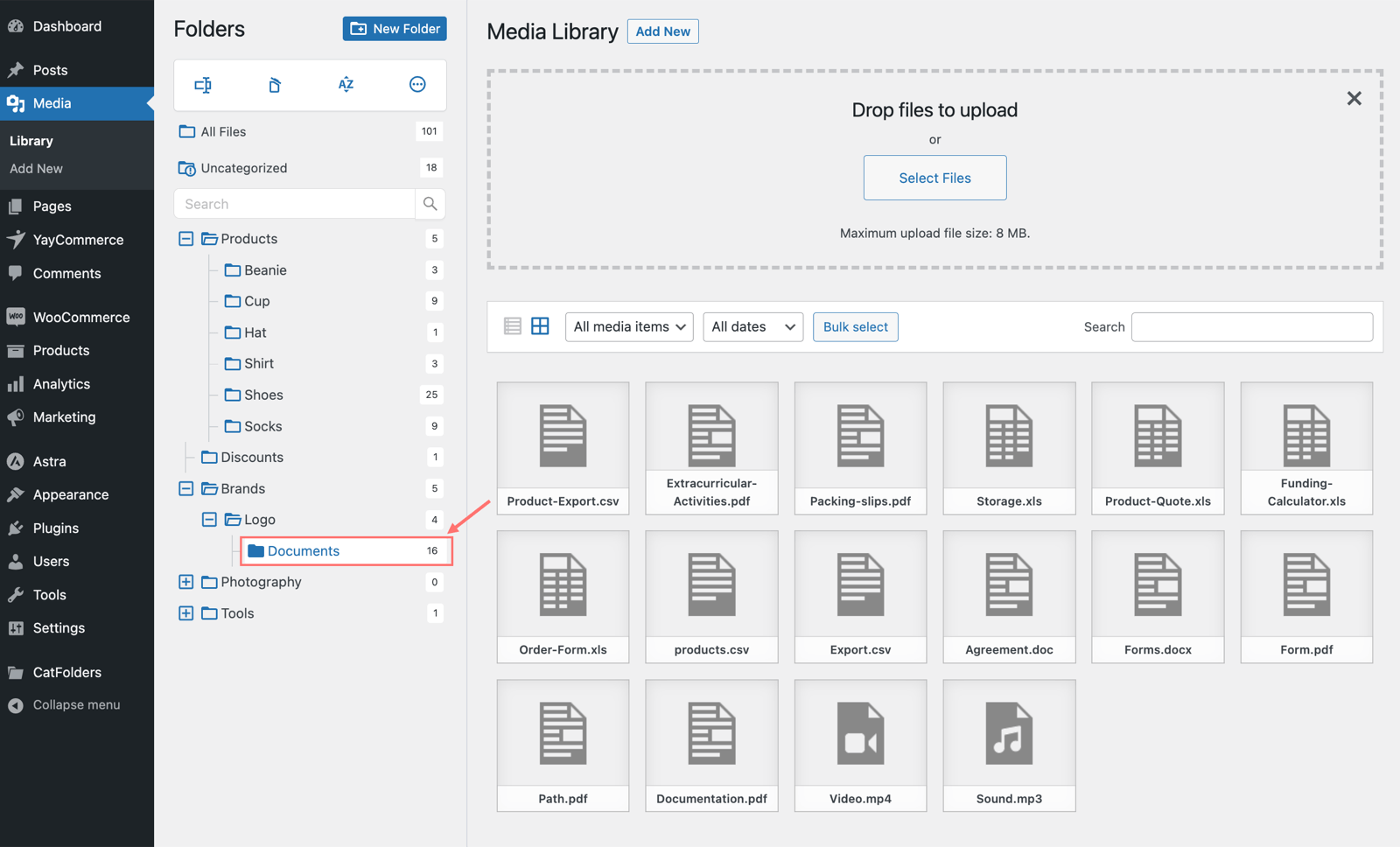
Once activated, it creates a new sidebar in your media library, which contains the whole folder tree. Now you can begin by clicking New Folder to add a new one. Name it your way, and then you have a category in place to organize your documents.

Organize your PDF and other documents in folders
This “Documents” folder is meant to host my document library. For this quick tutorial, I’m using just one folder, but you can create as many as you need. It has many use cases for your online businesses providing subscriptions, membership model, online training, or educational downloadable files.
Now that my document folder is ready, I can just drag and drop files to place them here. Great, now I have 16 items categorized as documents.

Now let’s head over to the fun part.
Add a new Gutenberg block
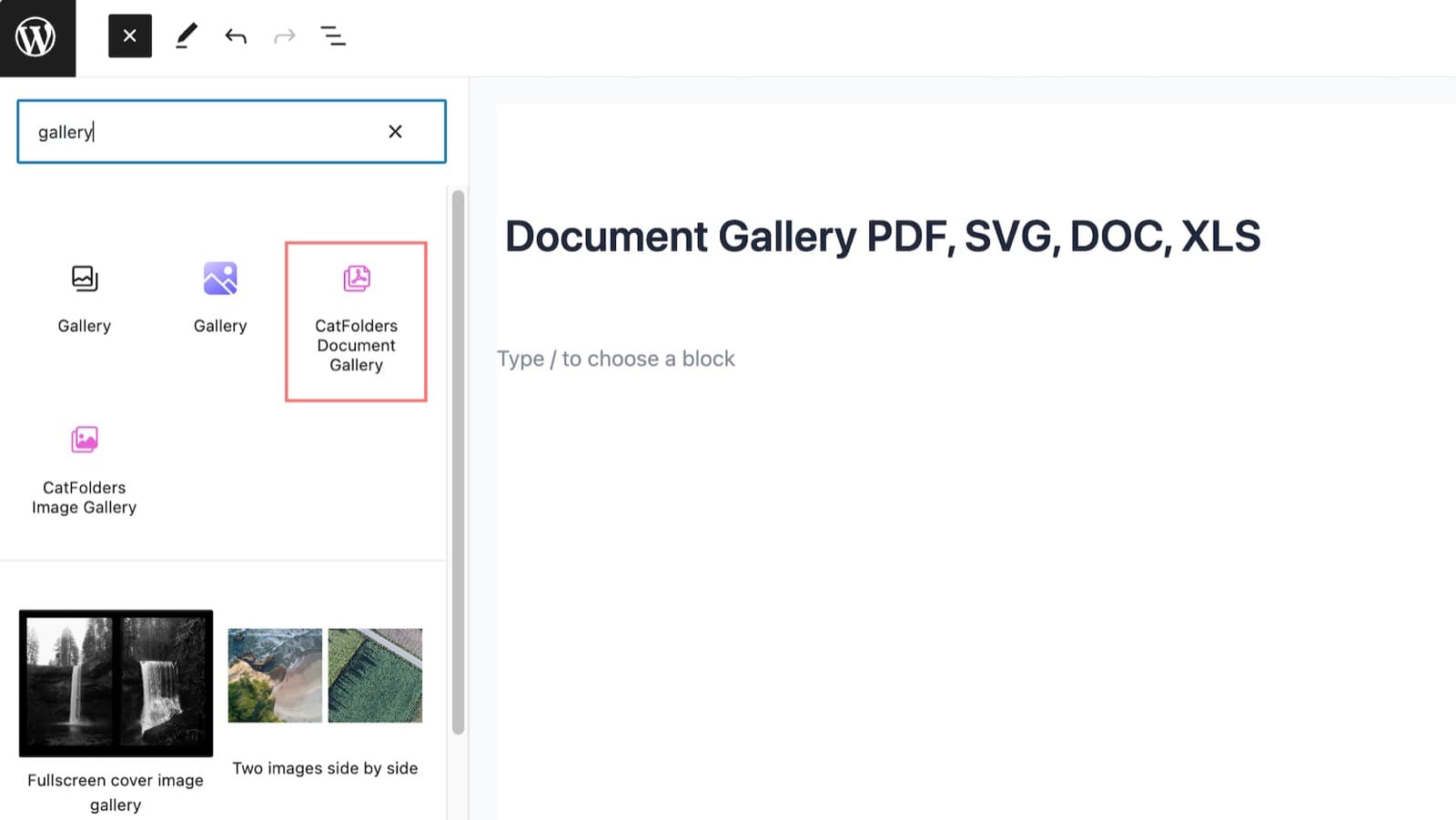
This should be another simple step. Start off with creating a new page or post and edit it using Gutenberg. Look for the CatFolders Document Gallery block, and it is a pre-built block with well-designed elements.

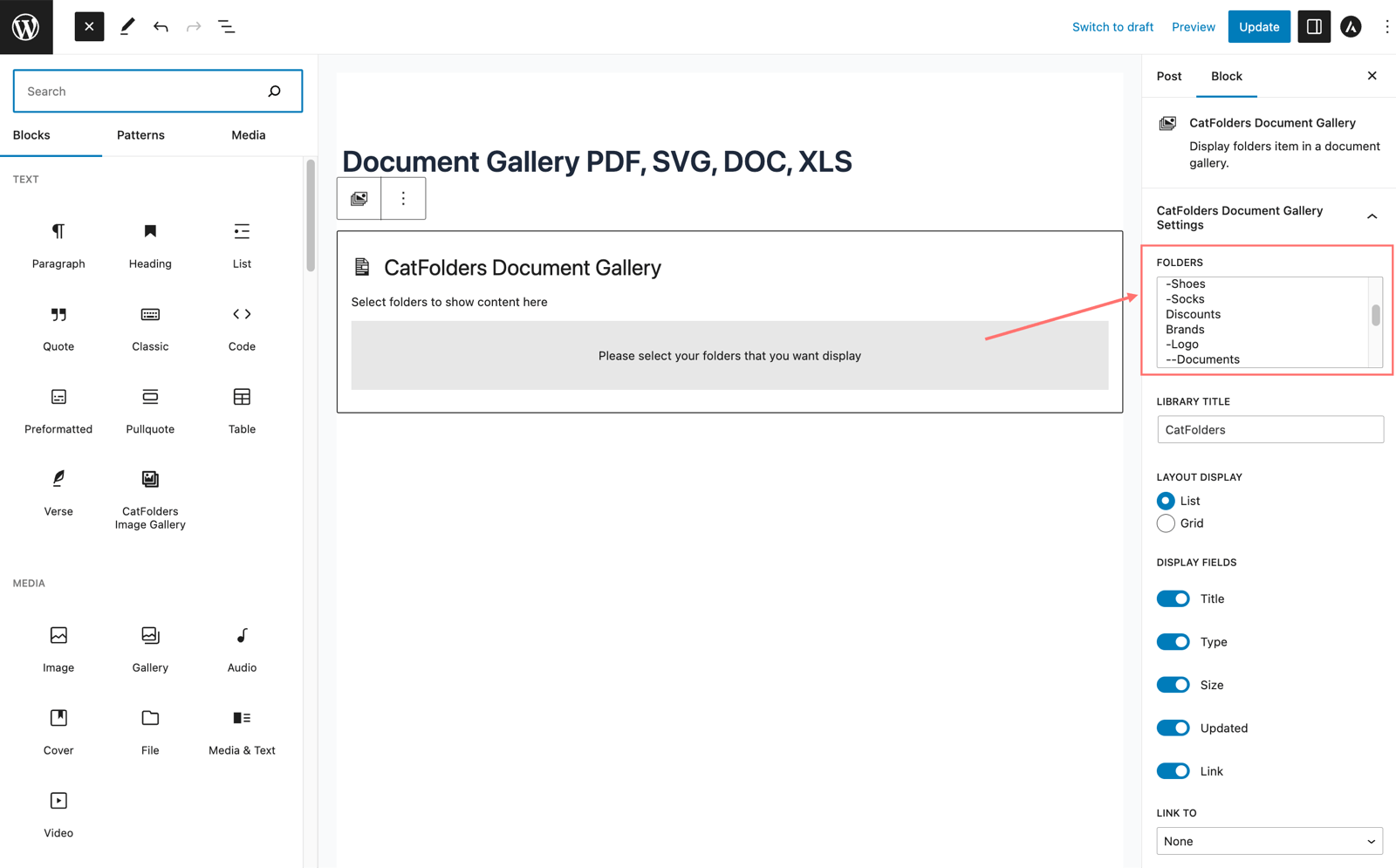
In the block options sidebar, you will see a select box where you can choose specific folders to output their files.

It’s also possible to choose multiple folders by pressing Shift/Ctrl/Command, just like how it works when you select multiple files on your computer.
Publish document gallery
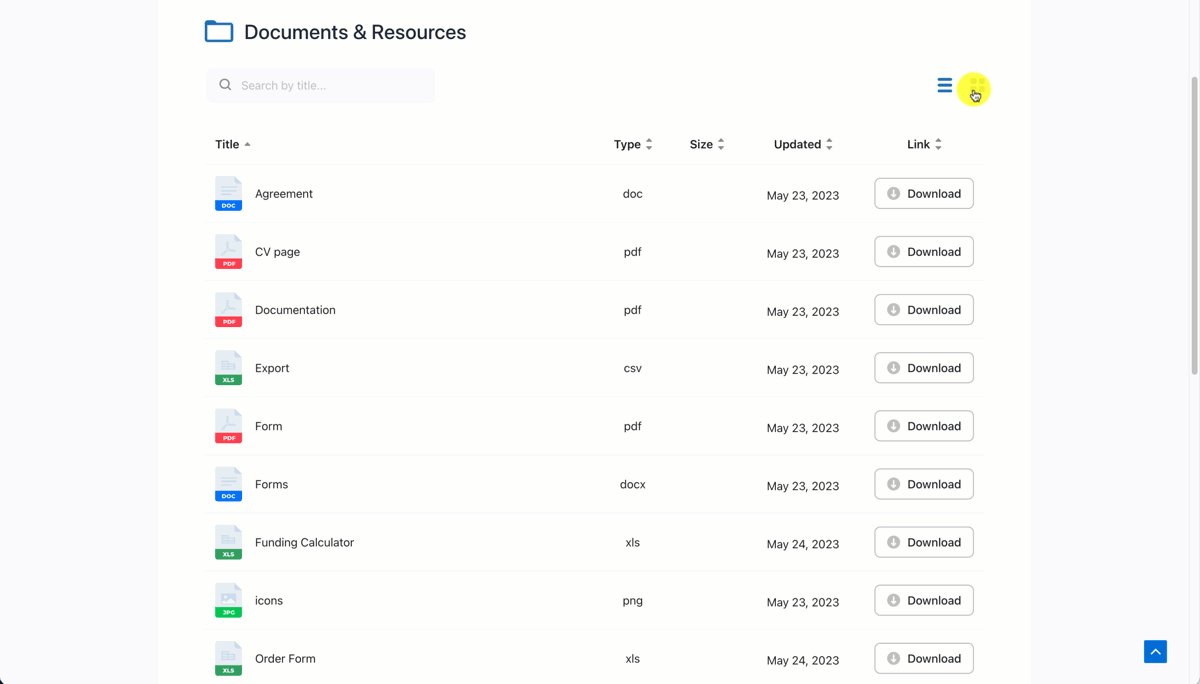
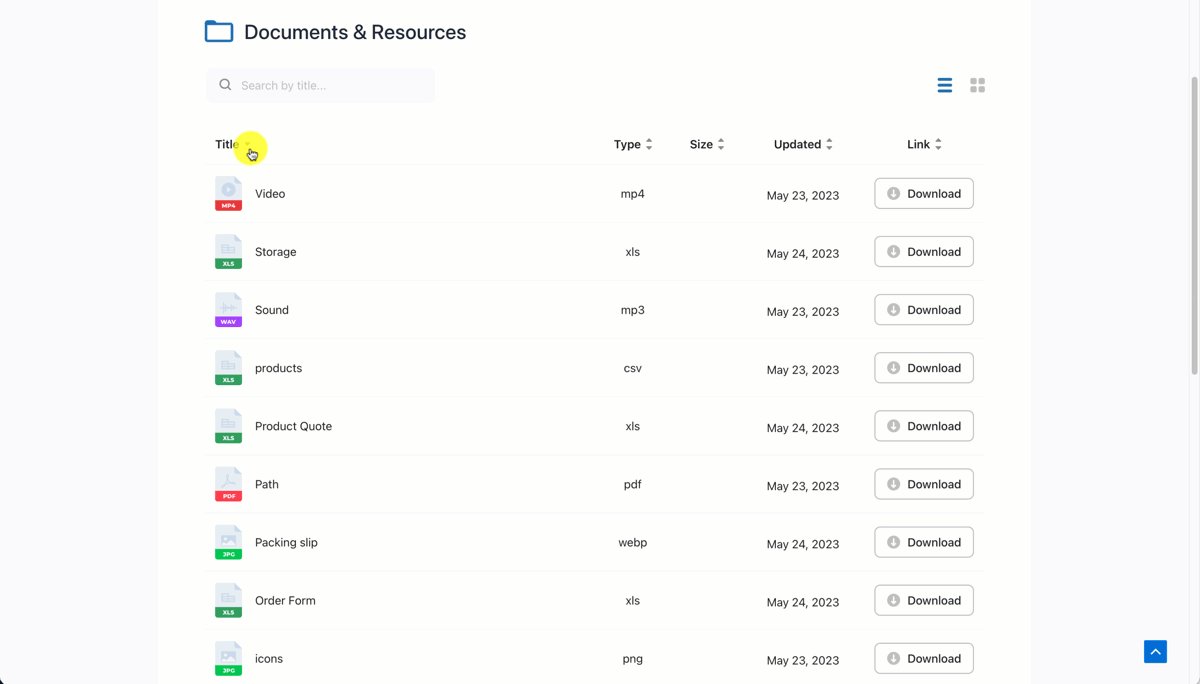
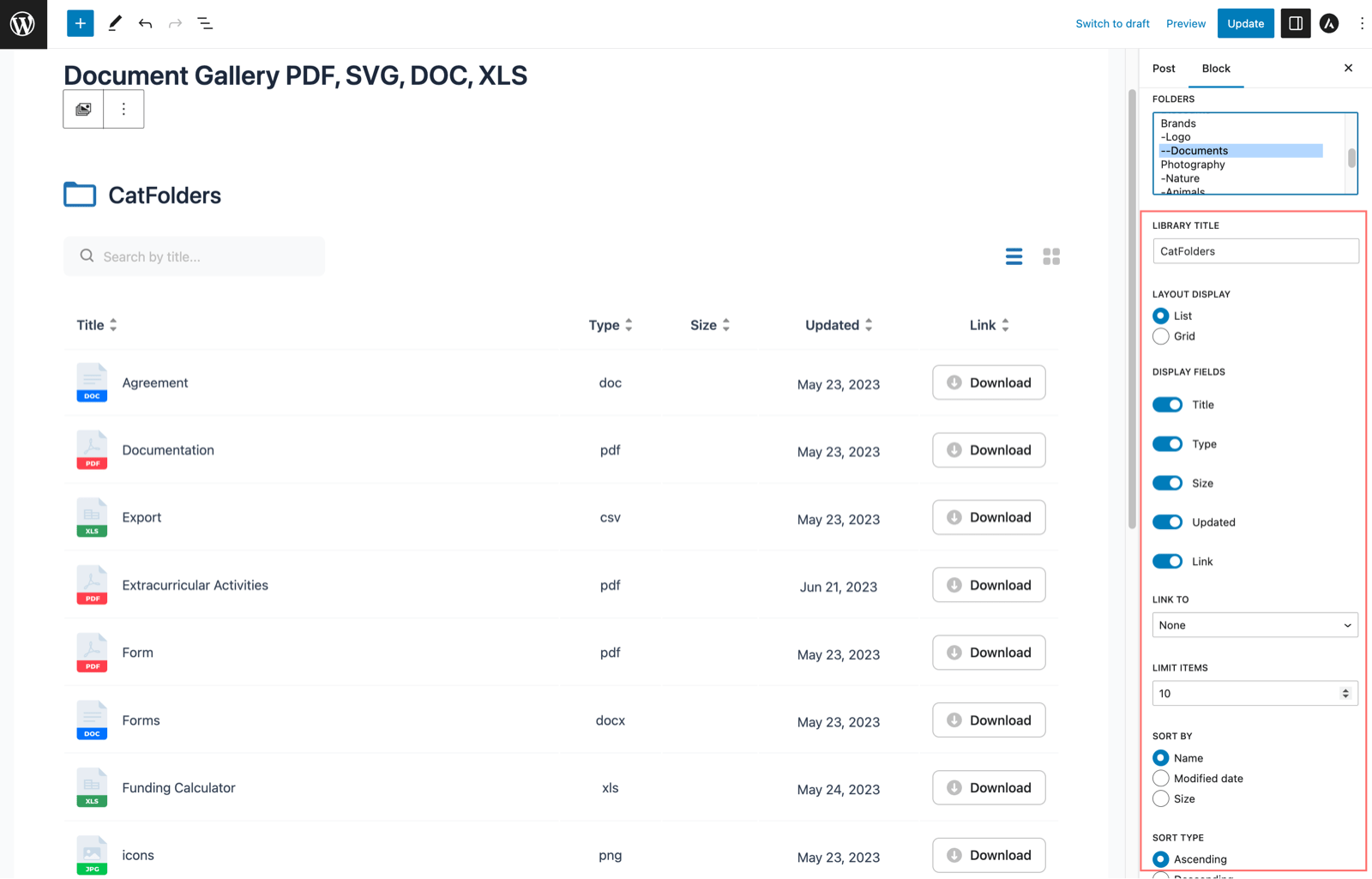
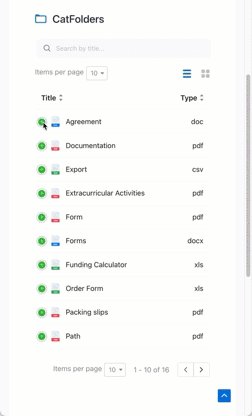
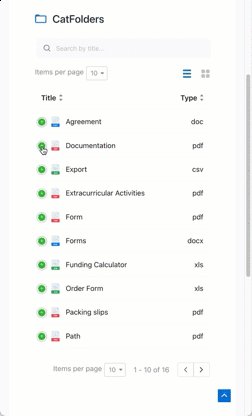
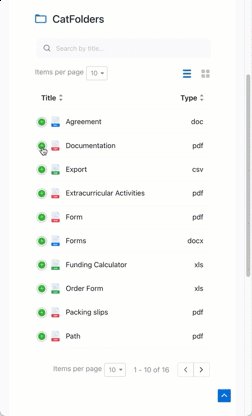
With this CatFolders Document Gallery, you will be able to display the document gallery in grid or list style. There’s a variety of options built in to help you show the library layout the way you want.
Customizing is so much fun, and even better, you can customize it while having a preview right in the Gutenberg editor.

When you’re done, all you need to do is to publish the page/post. And have a look! Now you can showcase the whole course materials gallery all by yourself!
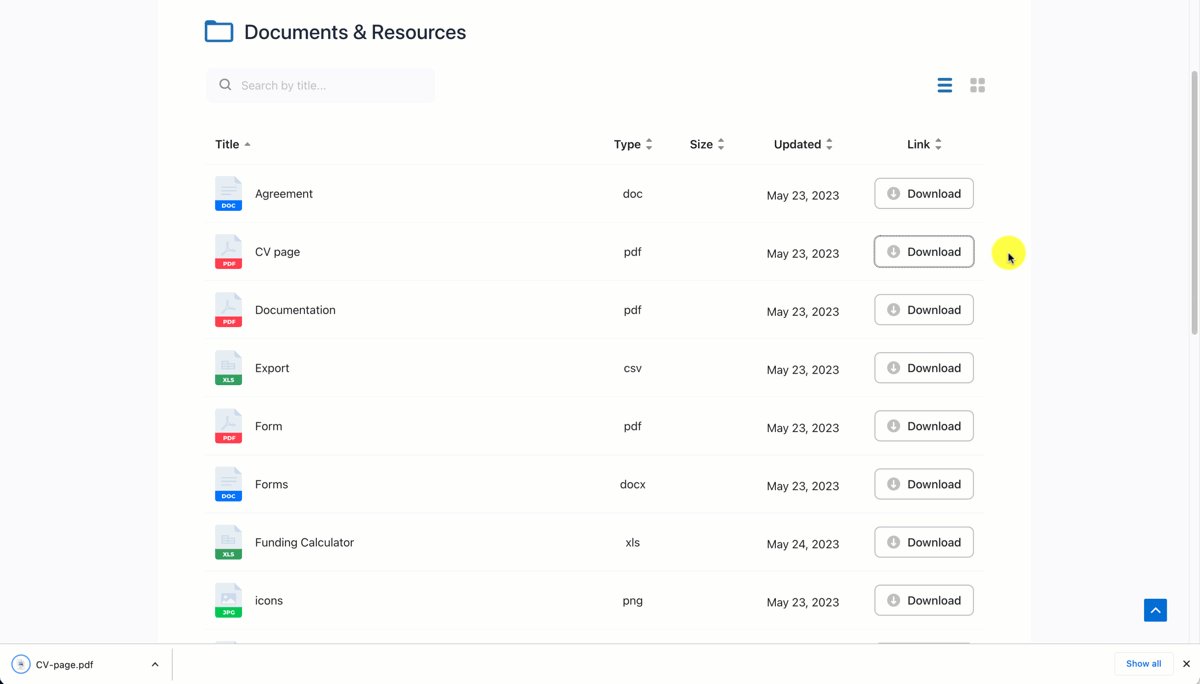
Feel free to switch between the available layouts, try downloading, or sort the documents. It’s pretty cool, right?
Moreover, here are a couple of reasons why you should pick CatFolders Document Gallery:
- It allows you to display unlimited document files.
- Supports all file types as long as your WordPress site environment allows uploading.
- Displays multiple file download lists/galleries on a single page/post.
- It is 100% free, providing advanced functionalities like sort/search on the front-end, customizable view/preview/download options, etc.
WordPress Document & PDF Gallery FAQs
How to enable lightbox PDF in WordPress?

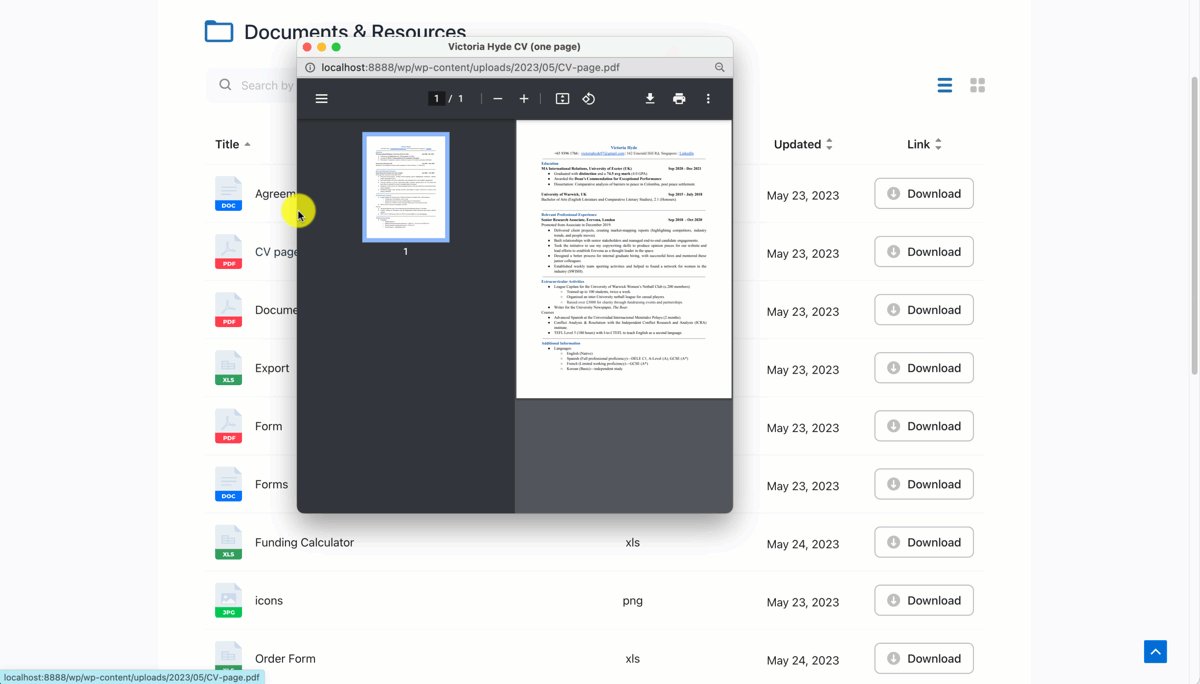
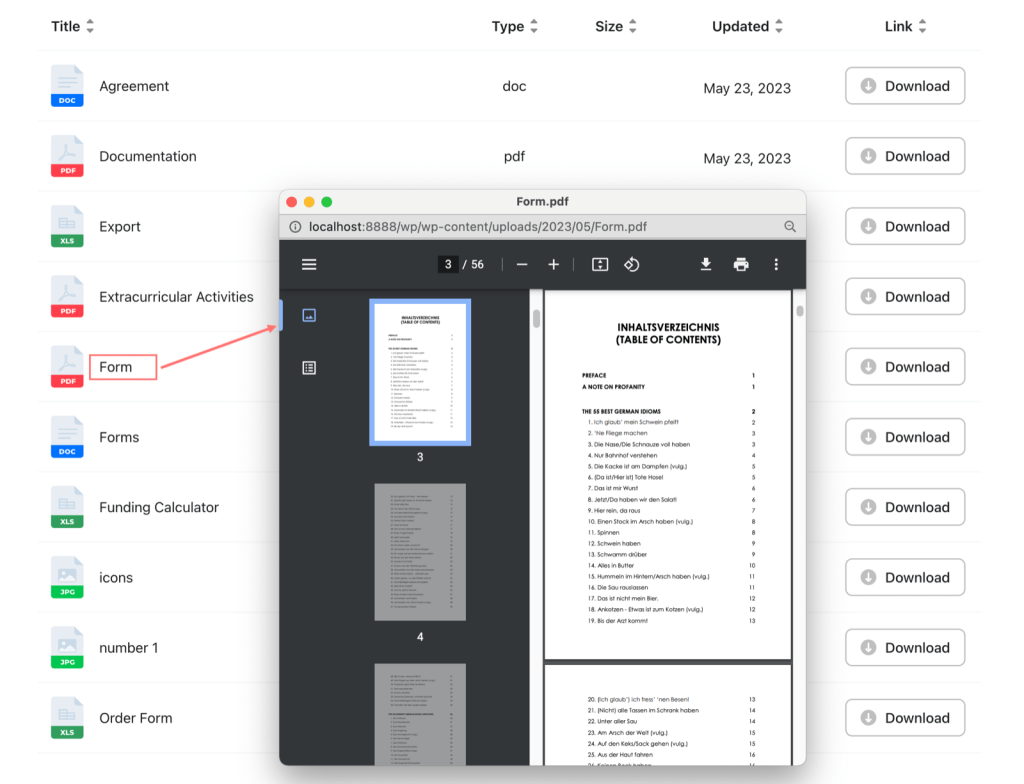
CatFolders Document Gallery supports WordPress PDF viewer in many browsers. When you set up the document link operations, simply choose between opening in popup window or preview file. On the front-end, the PDF viewer looks like this.
I can’t upload SVG to WordPress, will CatFolders help me do that?
By default, some file types like svg or zip are not allowed to be uploaded to WordPress. To lift this limitation, you need to install a plugin like File Upload Types or WP Extra File Types. Once activated, you will be able to select which extra file types you want to upload to WordPress media library.
How to search for document content in the PDF document list?
This document gallery comes with a search box to allow your visitors to search documents by title.
How can I optimize document galleries on mobile?

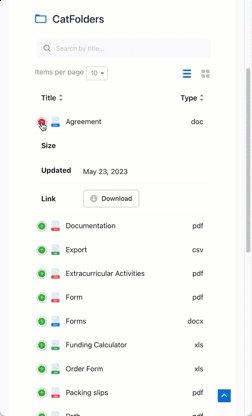
CatFolders Document Gallery allows you to control display columns. Thanks to these built-in responsive options, you can optionally hide display fields. On smaller screen devices, when you click the (+) icon, the hidden columns appear underneath each document row.
Over to You
In this quick tutorial, I’ve shown you how to create a WordPress document gallery using CatFolders Document Gallery in Gutenberg. I hope this helpful file gallery block will help you efficiently combine your online documents and training materials into well-structured PDF file download lists.
Now I will leave you with the challenge of creating your own file gallery. When you finish, don’t forget to share your work with us!
