When displaying the web, you should care about arranging the position of text and images to make your site more beautiful and logical.
Wrapping text around images is a design technique commonly found in magazines and newspapers. But you can also find this being used on the web, especially for blog posts. In other words, wrap text around the image by using the block editor in WordPress.
Is it difficult for website owners to build a WordPress site with text and images in an elegant layout?
Absolutely no, wrapping text around an image is a pretty standard part of WordPress, notably Gutenberg editor, which will help you achieve a look great website.
Gutenberg editor brings more options to wrap text around images in WordPress. But first, let’s glance at Gutenberg.
Table of Contents
Using the Gutenberg editor
Released in 2018, Gutenberg was known as the block editor and gradually occupied the position of classic editor. Gutenberg has become a powerful assistant for web owners.
Gutenberg is a user-friendly builder that enables you to design your posts and pages more easily. With more functions, it lets you create content with individual blocks and offers many different types of blocks.
Gutenberg includes every element you generally need to create a web, such as paragraphs, headings, lists, buttons, widgets, embeds, and columns.
Plus, Gutenberg comes with a selection of pre-designed block patterns. When you land on a Gutenberg page editor, you’re given the choice to add a new block, allowing you to choose from several blocks, including paragraph, button, media gallery, and others which you can customize your post page to suit your favor.
3+ Ways to Wrap Text Around Images
In this tutorial, we will point out some ways and walk you through the entire process of wrapping text around images with the Gutenberg block editor.
Let’s jump straight into it!
Media & Text
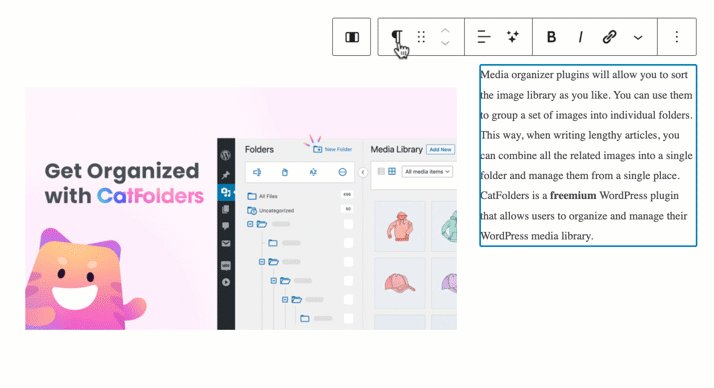
Media & Text block is a fantastic feature of Gutenberg that lets you quickly place text side by side with media and align it to suit your need for your post page.
Working with Media and Text is an easy way to add a block layout consisting of media and text. It allows you to choose to show the location of your content.
It seems a good-looking block with a great number of control tables. However, It won’t flexibly wrap the text around the image in WordPress as you’d expect.
There are two different columns so the text container will stay fixed, You can just display the media on the right or left, and vice versa with text. The text column also contains other blocks including Paragraphs, Headings, Lists, button blocks, etc.
Here’s how to do it!
Firstly, open an existing post page or a blank you want to edit.
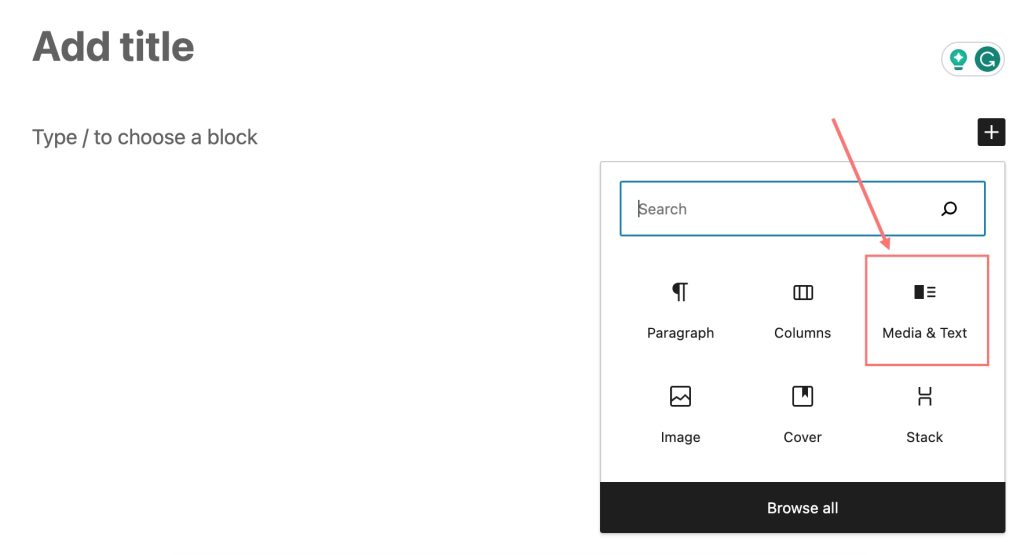
Click on the plus (+) sign, and a table control will appear for you. Then Select the Media & Text option.

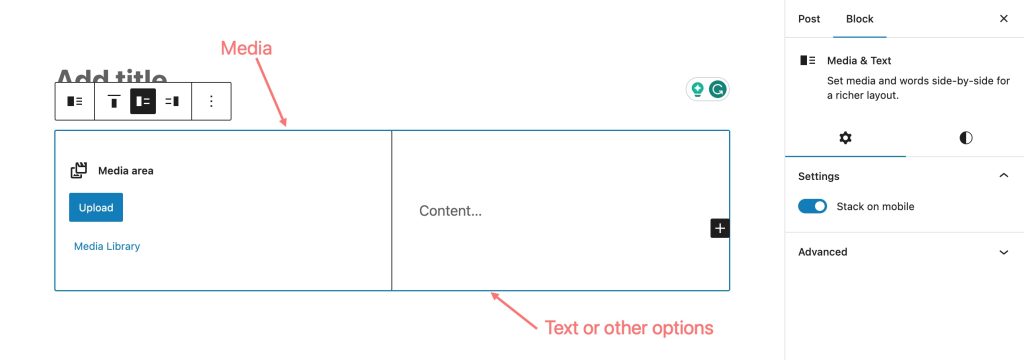
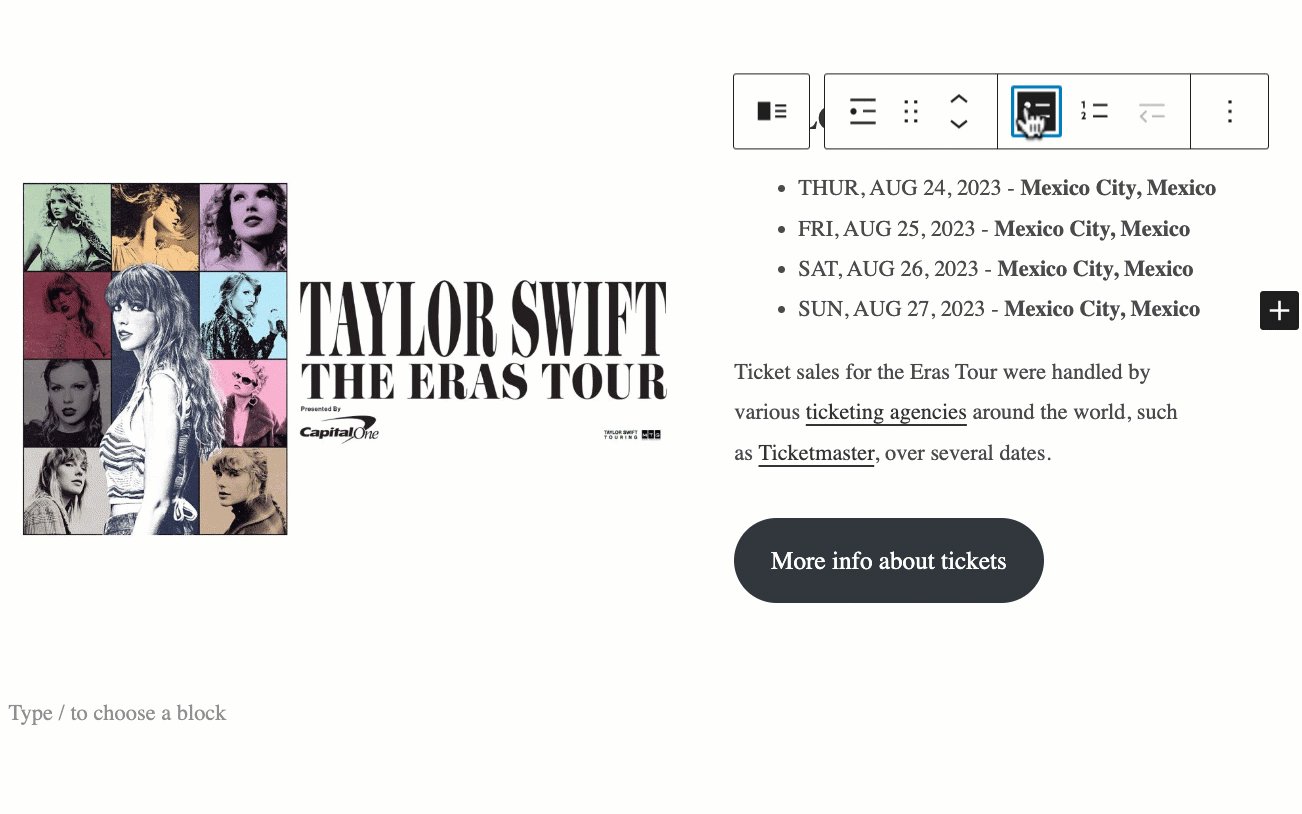
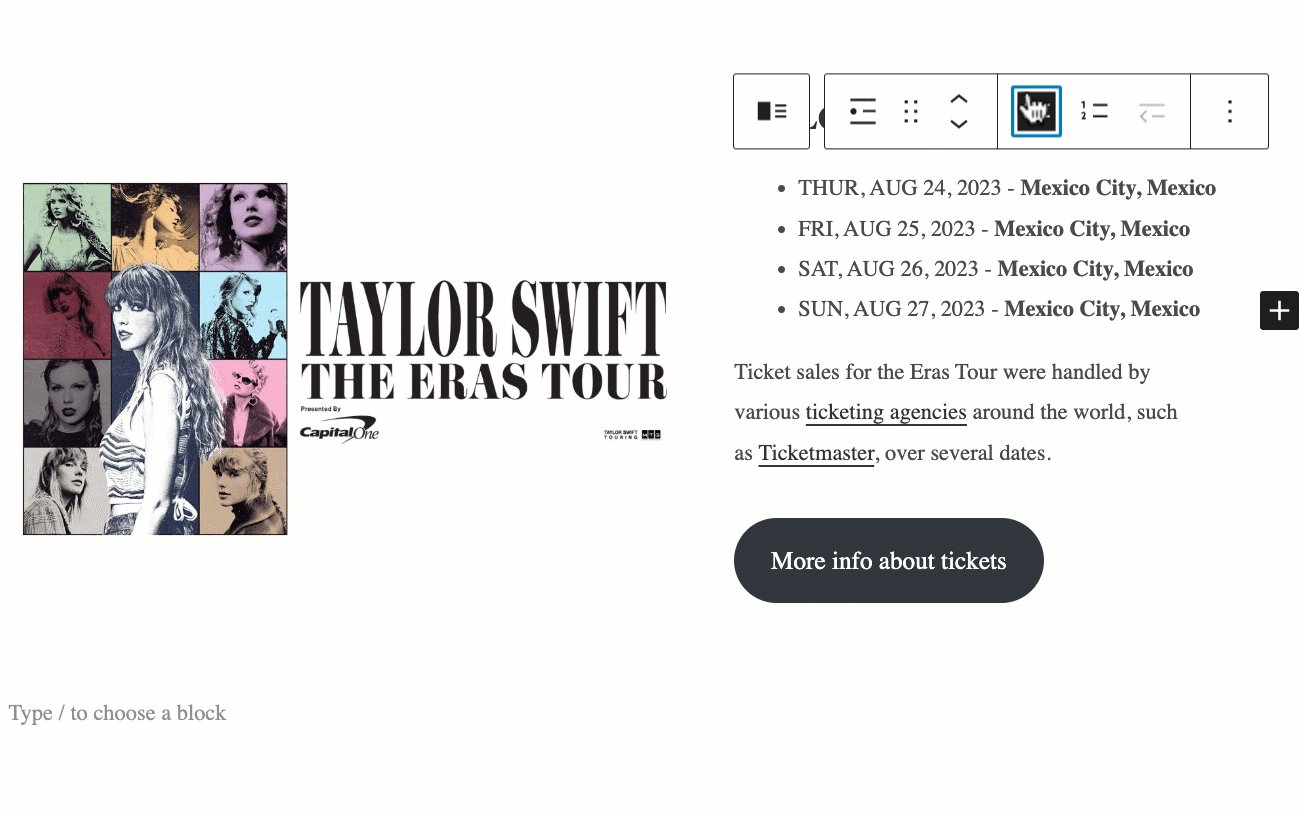
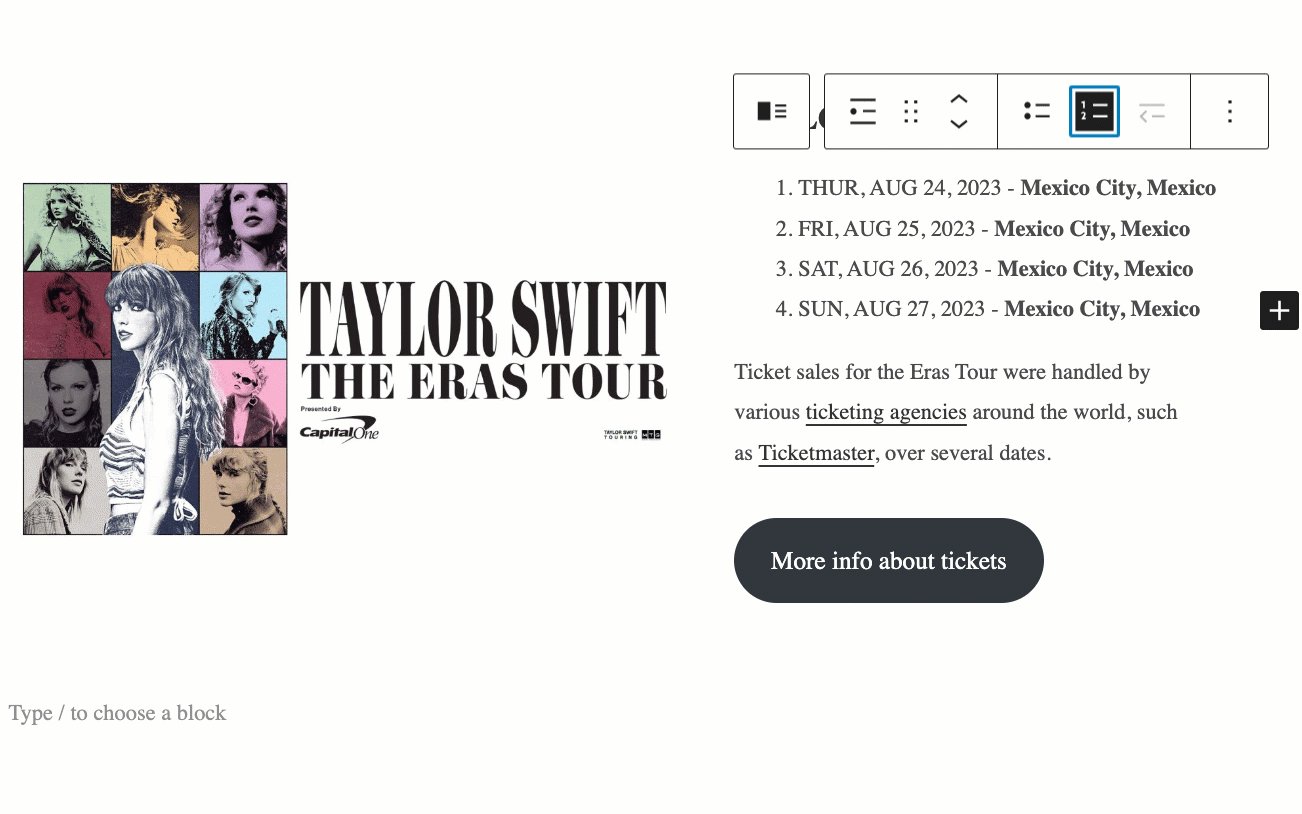
By default, the Media & Text block is very simple to customize.

There are two sides, the first one can put the image and in the second column, you can start adding your text, paragraphs, headings, or any other Gutenberg block, and vice-versa.

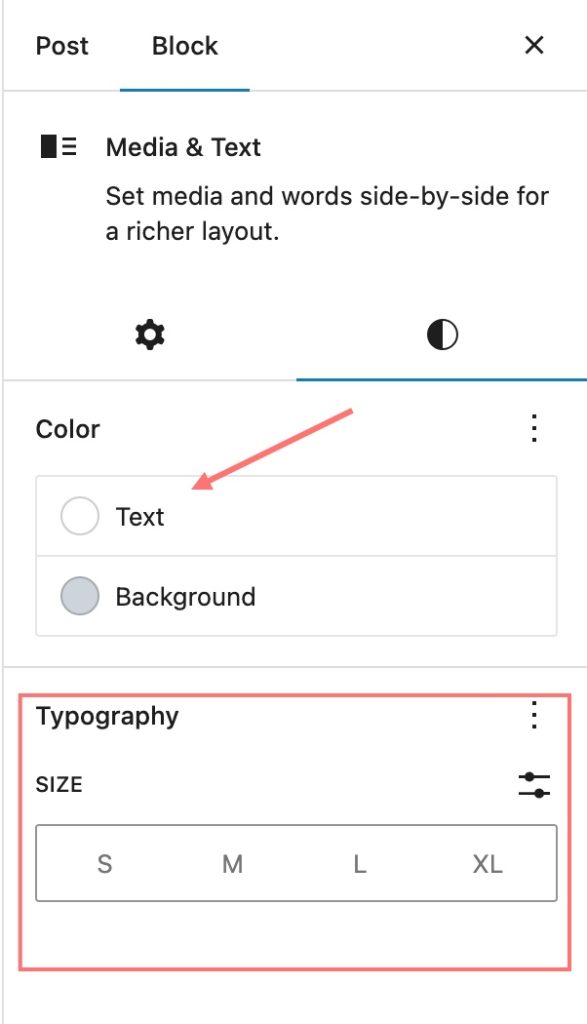
Notice that, once you’ve added your content to your block, there are further options available in the Settings Sidebar including an option to stack the content when viewed on mobile, set the background color of the block, and customize the text.

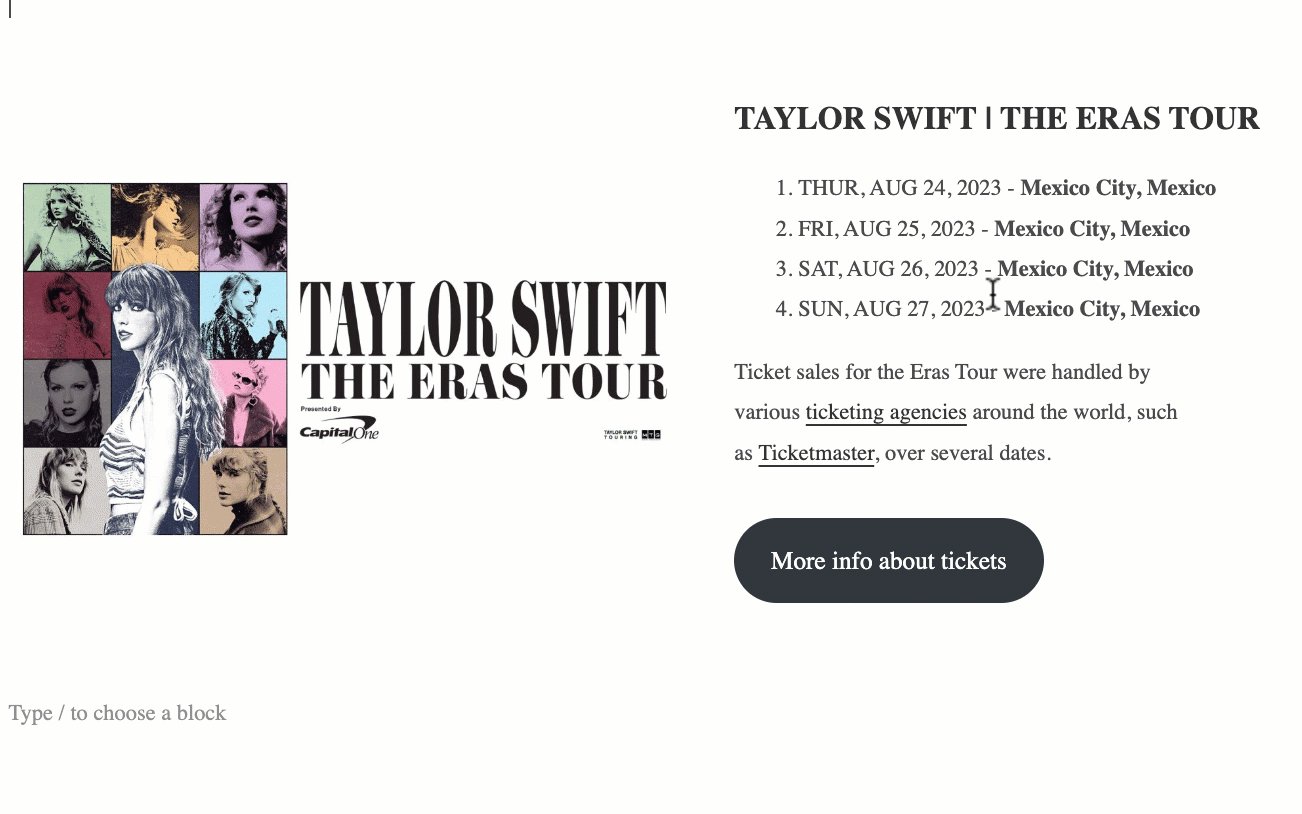
This covers everything you need to know about wrapping text around images with Media and Text block. It can end up being one of the WordPress elements you utilize the most. With this block, you can elegantly arrange images and text and put them side by side with a simple layout that fits into any theme and page.
Let’s enjoy the desired post page after creating it with Media & text!
Wrap Image and Text
If you don’t want to separate images and text into each column, or you wish to align a long paragraph will wrap around the image, so your contents will look great to the users.
Although Gutenberg is a tool to create post pages by blocks, it’s not difficult to build your content in a flexible way for text and images. You just need to make a few changes in the post formatting to display them next to each other.
Let’s try to follow these steps to create the interaction of text and images on your WordPress site.
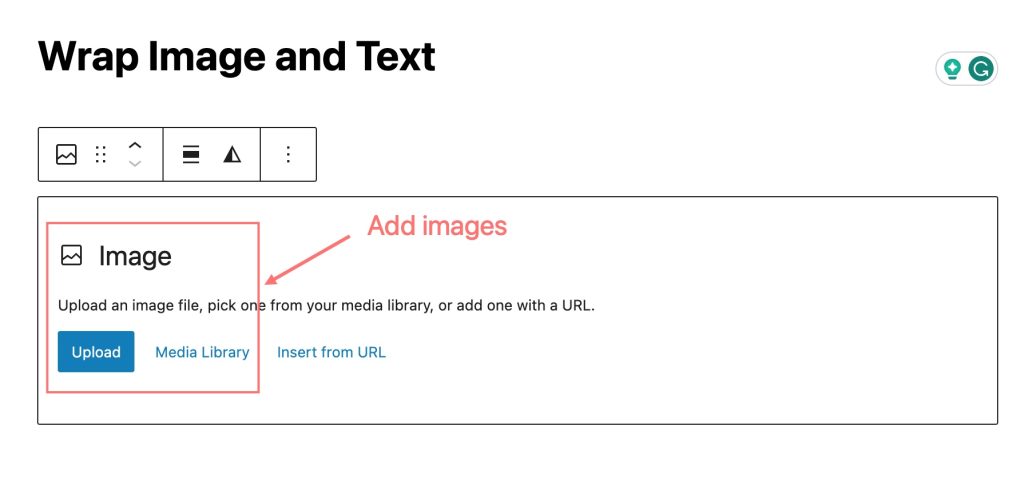
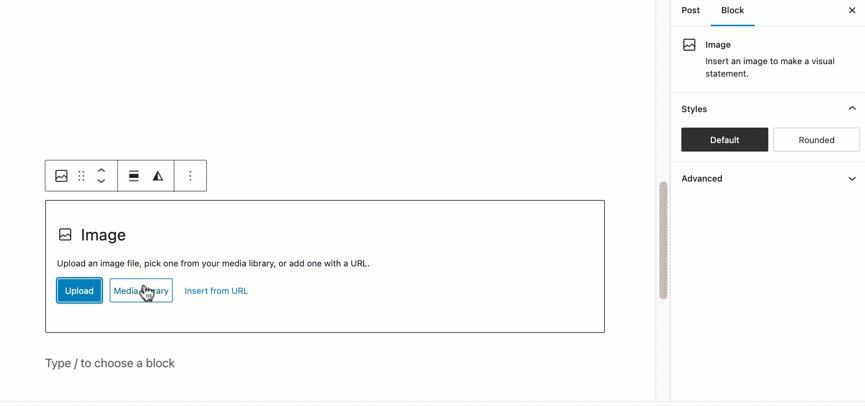
Step 1: Insert an image block in your page/post and upload the image.

You can select the image from a media library popup and display all the previously uploaded images, or you can also drag and drop new photos from your computer.
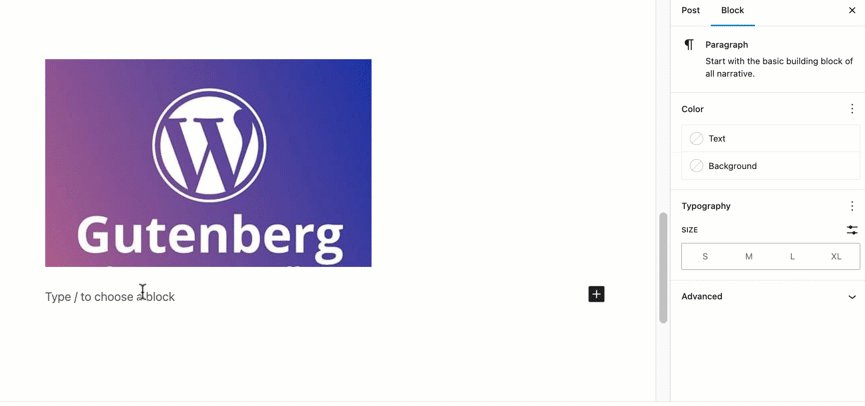
Step 2: Type your text onto the next block below the image

Next, you need to wrap the text around the image.
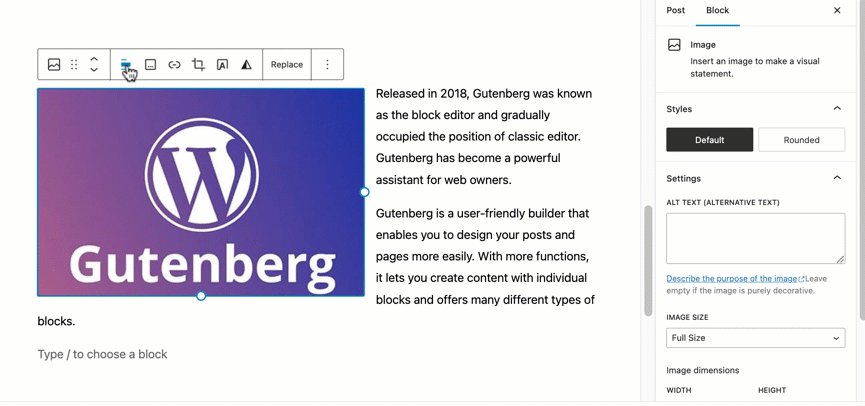
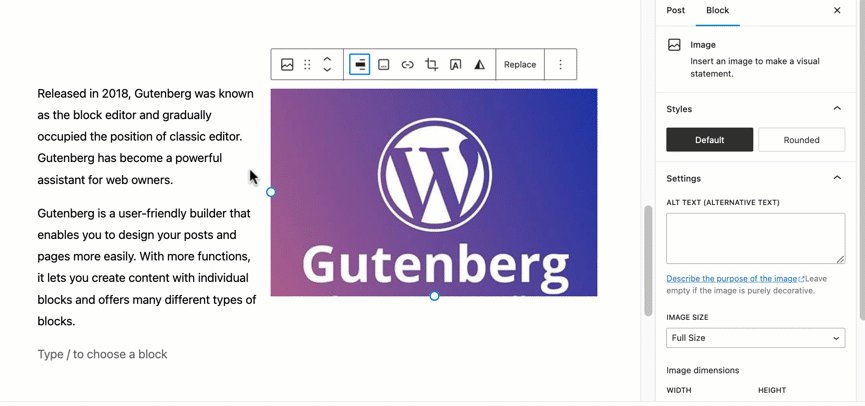
Step 3: Touch on your image block, and a toolbar will appear for you to set up.
It will show the alignment options where you need to select the Align settings according to your wish. The text will automatically wrap around the image to the left or right, as shown below

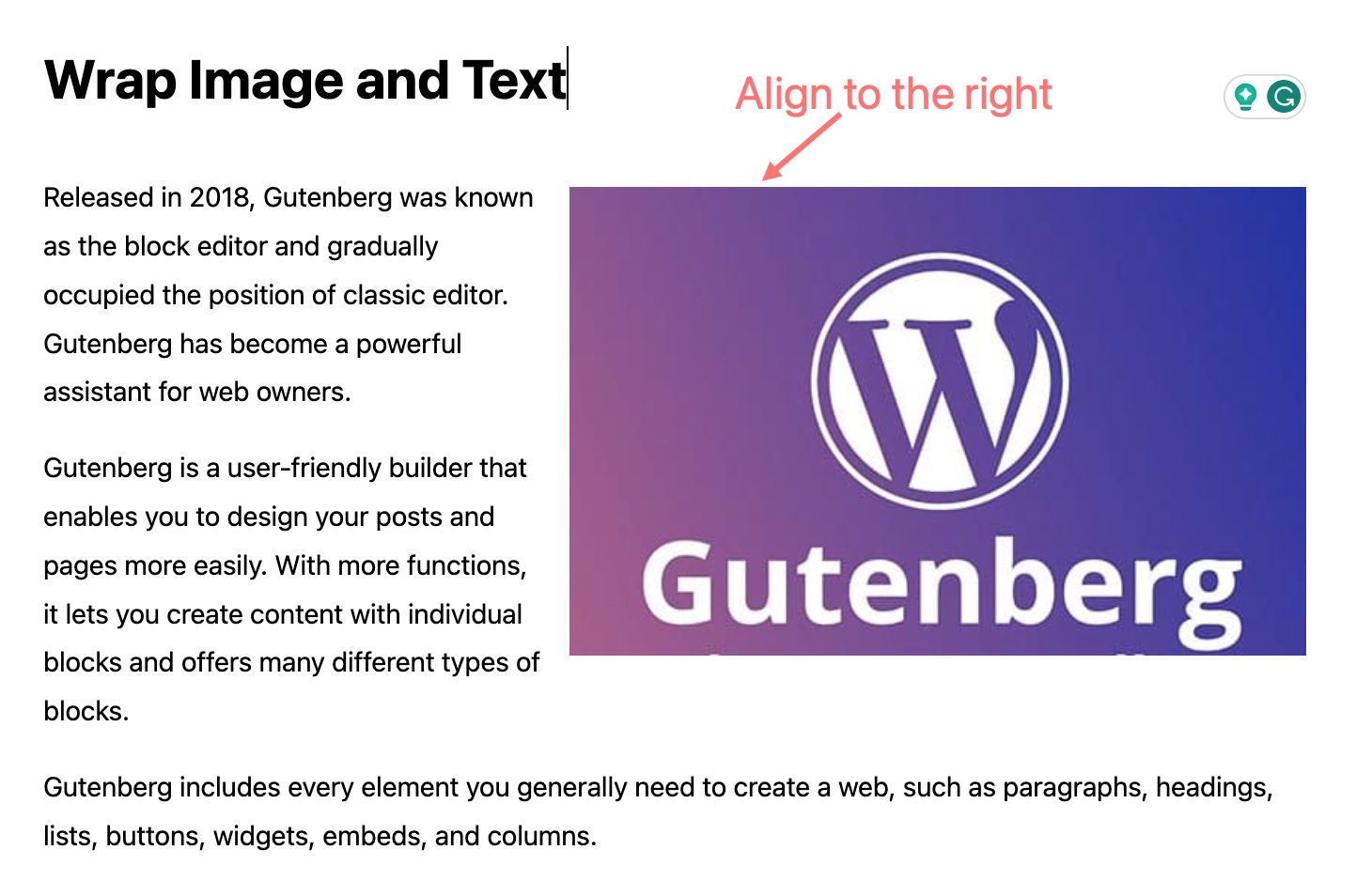
With this example, we give the image a right alignment, and the image will float to the right allowing us to wrap text around images in WordPress. It will look according to the size of media you upload or choose.

In addition, you can drag the image to resize with your desired width and height.
However, there is also a restriction, this function does not allow custom margins to create spacing between the image and the surrounding text.
Create Columns
Using the column blocks is also a way to help you wrap text around images in WordPress. It’s one of the most used layout elements to present the content in an organized and accessible manner.
Creating with the default form of Gutenberg can help you add new formatting structures within the content and you can create more complex layouts for your post.
To work with it, firstly, you should open a new page or existing page in your WordPress dashboard. Click the Add block button or plus (+) icon to display the sidebar.
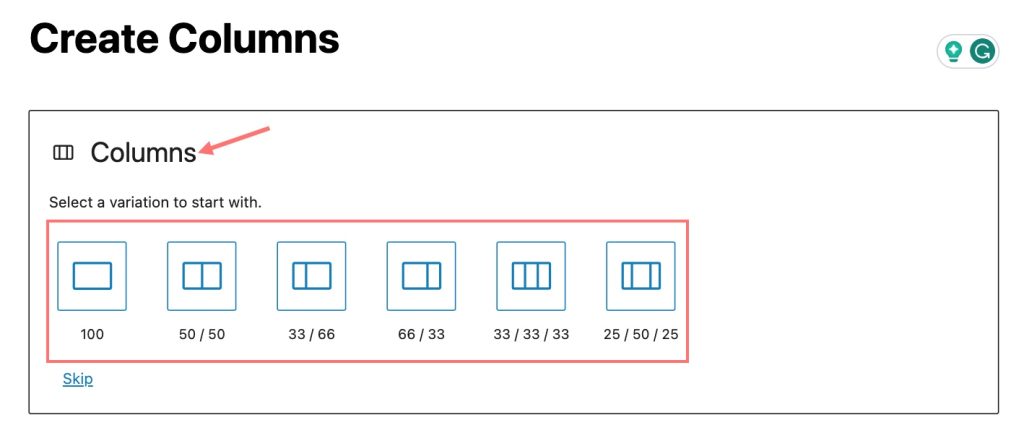
There are many available blocks, and you can simply type the word “columns” in the search field and it will bring it up. Touch the column part and here you’re presented with a few preset column layouts that you can choose from.

For example, we’re choosing 66/33 to edit content on my post page.
Now, we add the text in the first block and insert the image in the other block. Similar the to above, click on the plus (+) sign to add a paragraph and image to your page.

Or you can display it by other structures, such as the image below

Similarly, you can create multiple columns to display your content by changing the location of images and text.
Using Patterns
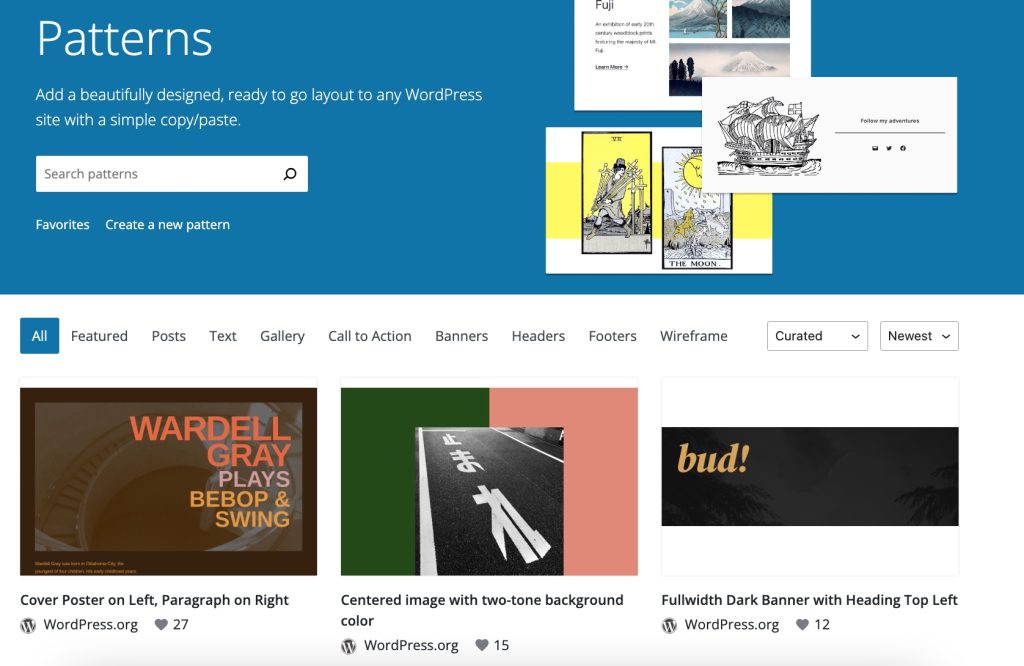
Another method to wrap text around images without leveraging the default of Gutenberg is to use Patterns that are available in the WordPress Market.
This way is considered the easiest way to display text and images on your post page. All things you should do is access the WordPress Pattern Market. There are a ton of beautiful patterns for your choice.

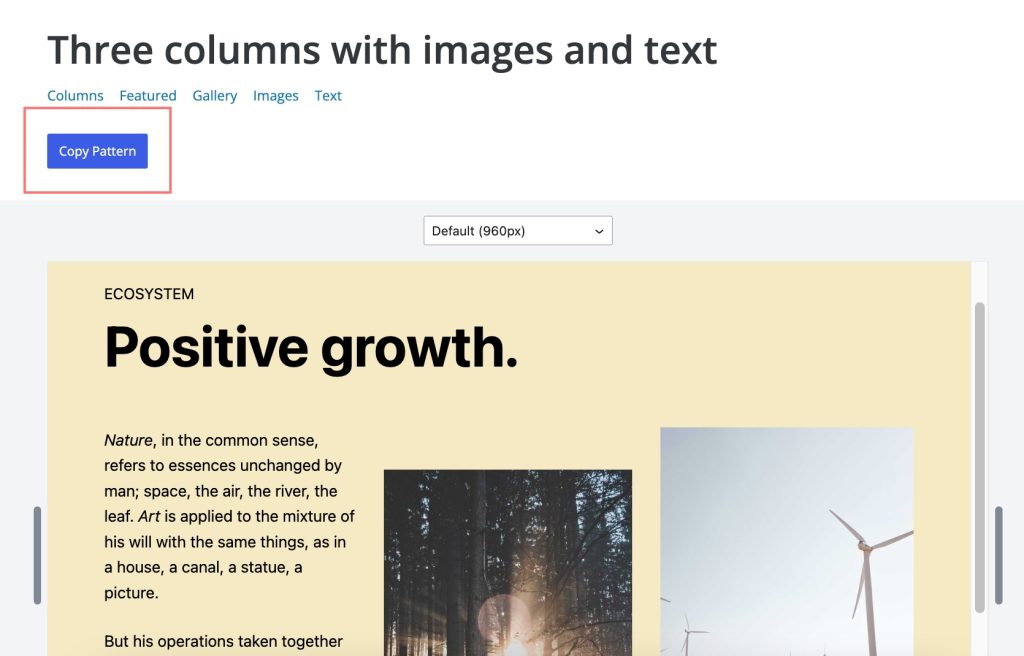
To make it work, pick the pattern which suitable to your favor and the style of your website. Notice that, while using patterns, you can’t arrange the position of text and images. But all patterns have an elegant design for your page.
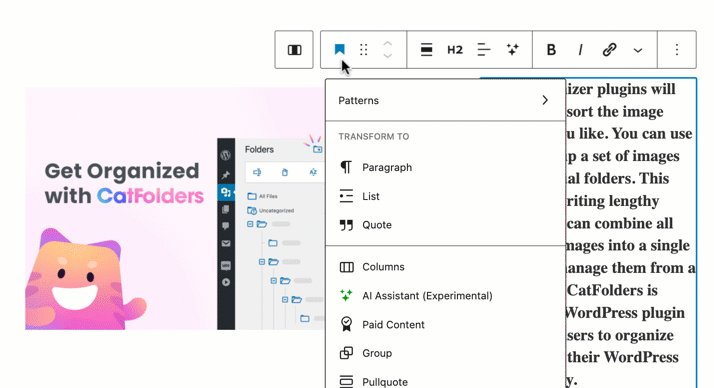
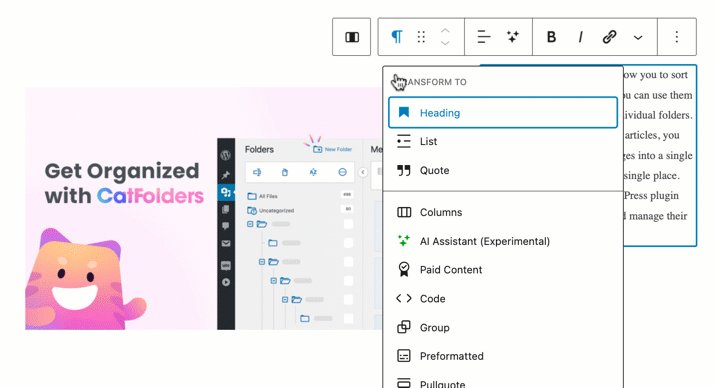
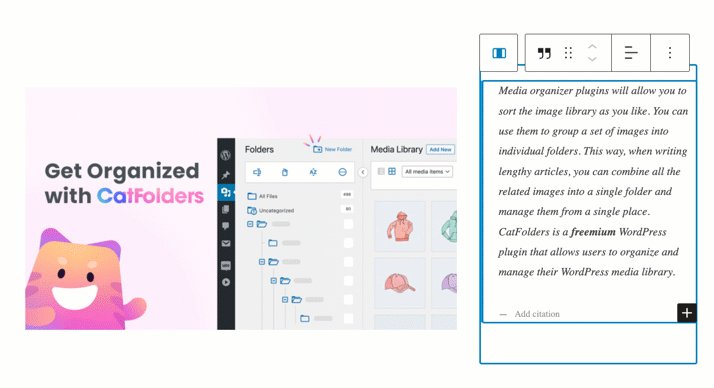
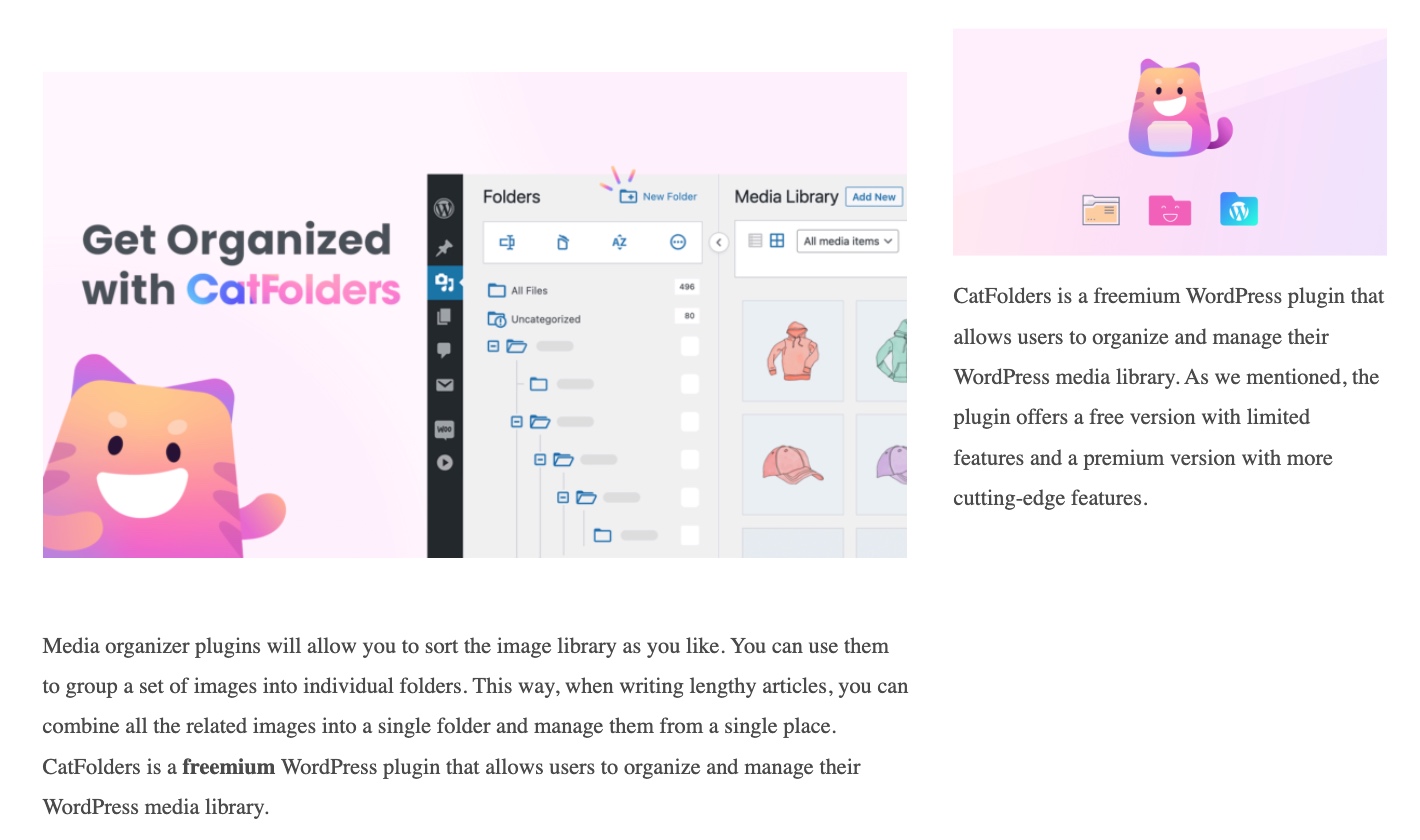
You just need to click the “copy pattern” button and then paste on your post page. For example, we chose this pattern to customize, you can follow the images below

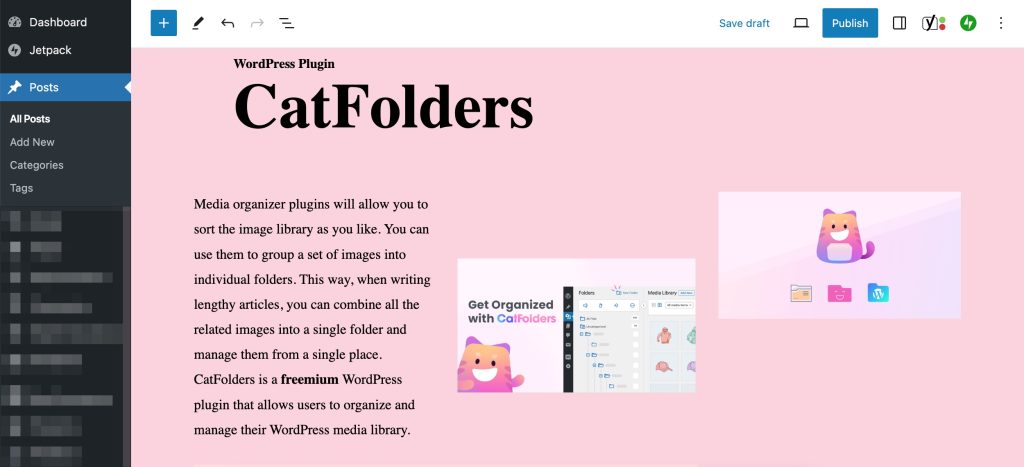
After pasting this pattern on the edit page, you can customize the image and text according to your demand, even you can change the background color of this pattern.

Let’s explore all the outstanding results that Pattern can bring to your site!
Summary
Your content can look more elegant and readable if you know wrap text around photos effectively. Gutenberg offers some suitable ways for you to choose and do even more with the right blocks that we showed in this article.
Hope our tutorial can help you clearly understand the function of Gutenberg and have more ideas to display text and images on your site. That creates a beautiful website to attract readers.
Also, if you want to know other WordPress plugins, check out our other tutorials.